今回ははてなブログのカスタマイズについてお話をします。主にCSSというプログラム言語を用いてサイトの見栄えを変更する方法について紹介したいと思います。
カスタマイズのためのCSSは数多くの方がすでに公開されていますが、これをコピペしてくださいといった物が多く、ここだけ自分好みにしたいんだけど、どこを直せばわからない!と言った問題に対する解決策は少ないように思います。
本記事では下記を目標としていきましょう。
- 自作のCSSをどこに書けばいいのかが分かる
- 作例を元に自分でカスタマイズを行うことができる
- カスタマイズしたいターゲットをプログラム上でどう指定すればよいか分かる
- カスタマイズで壁にぶつかったとき、自分で調べることができる
CSSは非常にシンプルな言語ですが、プログラムに慣れていない方には難しく感じると思います。できるだけ簡単に解説したので、ぜひこれを機にトライしてみてください。
※ 長くなってしまったので記事をふたつに分けます。次回で完結です。
デザインCSSはどこに書くのか

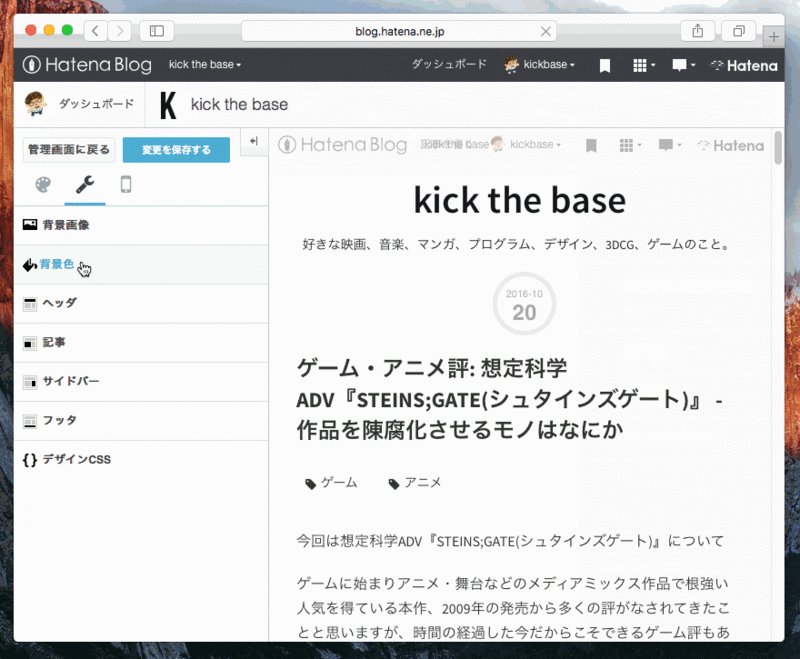
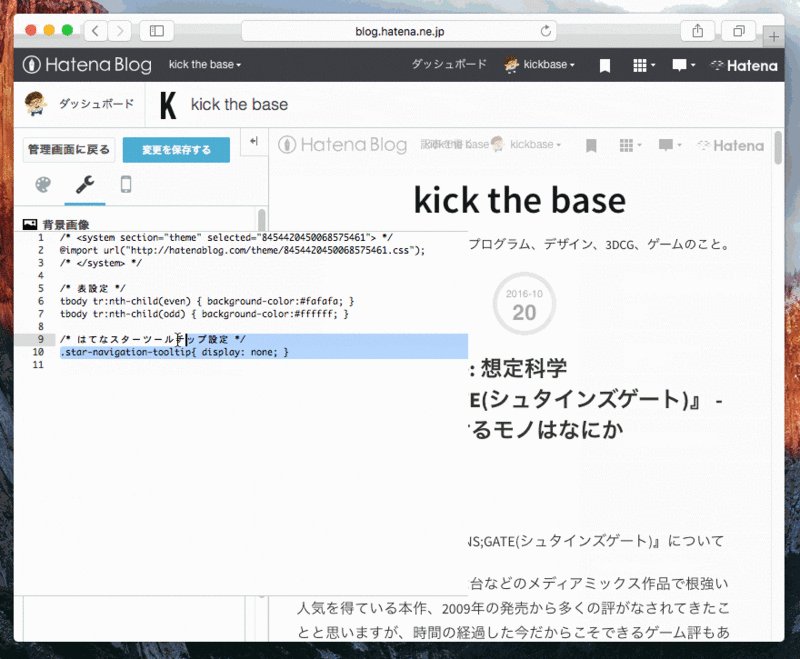
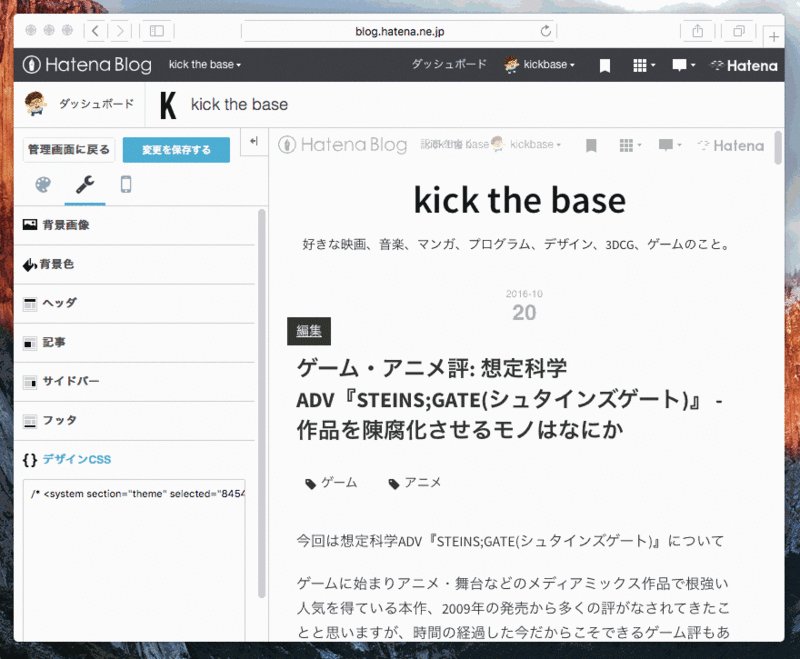
上記操作画面の動画を見ていただければ分かるかと思いますが、念のため解説をしましょう。
- ダッシュボード画面 > デザインボタンをクリック
- スパナマーク(カスタムボタン)をクリック
- デザインCSSボタンをクリック
- テキストエリアが表示されるので、そこにオリジナルのCSSを書いていく
このようになります。
CSSって簡単なの?
前述の通りCSSはシンプルなプログラム言語ですが、簡単であるというわけではありません。
各ブラウザ間の挙動の差異を吸収し、どのような環境でも同一に見えるように実装するには様々なテクニックやノウハウが必要になります。
本記事は基本の紹介ということで、細かいことは気にしないというスタンスで進めさせていただきますが、ちゃんと勉強したいんだ!という方は書籍などで包括的に学ばれることをおすすめします。
また、わかりやすさを優先させているため説明の割愛や簡略化した表現を行っている箇所がありますのでご了承ください。
CSSの書き方
今回は上記CSSを元に説明をしていきます。
CSSを編集すると見た目にどのような変化が起こるか見ていきましょう。実際に手を動かすことが大切です。
1〜3行目
/* <system section="theme" selected="8454420450068575461"> */ @import url("http://hatenablog.com/theme/8454420450068575461.css"); /* </system> */
これはデザインテーマをインストールすると挿入される部分なので本記事では説明を割愛しますが、超ザックリと説明すると、カスタムテーマをインポートしてね!という命令が書いてあります。
ちなみにぼくは現在Simple Grayというテーマを使用させていただいています。
5〜7行目
/* 表設定 */ tbody tr:nth-child(even) { background-color:#fafafa; } tbody tr:nth-child(odd) { background-color:#ffffff; }
ここからプログラムの解説と行きましょう。
コメント文
まずは5行目、コメントについてです。
プログラムの中には、メモ書きを勝手に書いてはいけません。英語でも日本語でも何語でも、突然作者がメモを書いてしまうと、コンピュータが解釈する時あれ?これもプログラムの一部なのかな?と混乱してしまうのです。
それを避けるため、コンピュータにここはプログラムの一部じゃないよ。人間がわかりやすくするためのメモだよ。と教えてあげる機能がコメントです。
コメント文の書き方はプログラムにより様々なのですが、CSSではこのように書きます。
/* ここはコメントです */ /* 複数行にまたがっていても 大丈夫です。 */
つまり/*と*/でメモ書きを挟んであげればよいという訳ですね。
コメント文は実行時にコンピュータが無視するため必須ではないのですが、慣れるまでは「ここはこんな処理に使ってるよ」という目印になるため書いたほうがよいかと思います。
表(テーブル)の設定
実際にCSSを書く前に、まずはCSSの書き方を覚えておきましょう。
ターゲット{ 見栄えの指定 }
CSSには上記コードがダーッと並んでいます。また今回の例は非常に簡単なものなので、見栄えの指定部分が1行のみですが、ここには何行も入れることができます。
つまり
ターゲット{ 見栄えの指定 見栄えの指定 見栄えの指定 見栄えの指定 }
こんな具合です。
非常にザックリとですが、この大まかな枠組みをカタチでおさえておきましょう。後々きっと役に立ってくれます。
ちなみに正確に言うとターゲットのことはセレクタと呼びますので後々学ぶ際はセレクタで検索すると分かりやすいでしょう。
また見栄えの指定の部分は中身を見てみるとプロパティ:値;というカタチになっています。本記事を最後まで読んでいただければ何となくご理解いただけると思います。
さて、実際の表の設定を見てみましょう。
tbody tr:nth-child(even) { background-color:#fafafa; } tbody tr:nth-child(odd) { background-color:#ffffff; }
この部分ですね。先程のターゲット、見栄えの指定の考え方を照らし合わせれば、下記のようになりそうです。
| 行数 | ターゲット | 見栄えの指定 |
|---|---|---|
| 6 | tbody tr:nth-child(even) | background-color:#fafafa; |
| 7 | tbody tr:nth-child(odd) | background-color:#ffffff; |
6行目と7行目を見比べてみると、evenとoddという記述が見えます。これは直訳すると偶数と奇数です。tbody tr:nth-child()の部分はよくわからなくても、表の偶数行と奇数行をターゲットにしていることは見えてきました!
続けて中身です。これはもっと分かりやすいかもしれません。
background-colorを#fafafaと#ffffffに指定しています。このシャープで始まる6桁の文字(16進数)は何かというと、カラーコードと呼ばれるもので、その名の通り色を表しています。
つまり背景色(プロパティ)をこの色(値)にしてくださいねと指定しているというわけです。
カラーコード表はこちらのサイトを参考させていただきましょう。
自分でカスタマイズしてみよう
本コードをもとに手を加えてみましょう。まずはカラーコードを1箇所だけ変更してみます。
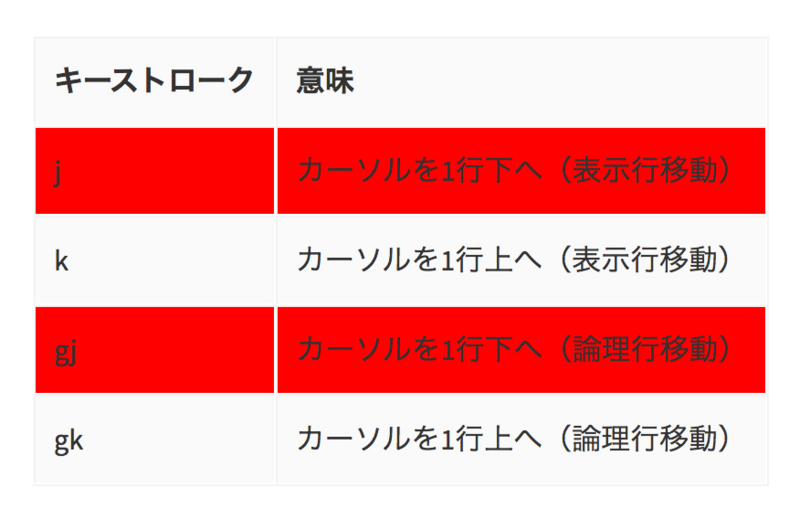
tbody tr:nth-child(even) { background-color:#fafafa; } tbody tr:nth-child(odd) { background-color:#ff0000; }
#ffffffの部分を#ff0000に変えてみました。どんな変化が起こるでしょうか?
変更前
tbody tr:nth-child(odd) { background-color:#ffffff; }

変更後
tbody tr:nth-child(odd) { background-color:#ff0000; }

ターゲットがoddの見栄えの指定を変更したので、奇数行の背景色が変わったことがご理解いただけると思います。色は白から赤に変わりましたね。
つまり
#ffffff: 白#ff0000: 赤
ということになります。
続けてもう少し違う変更を入れてみましょう!
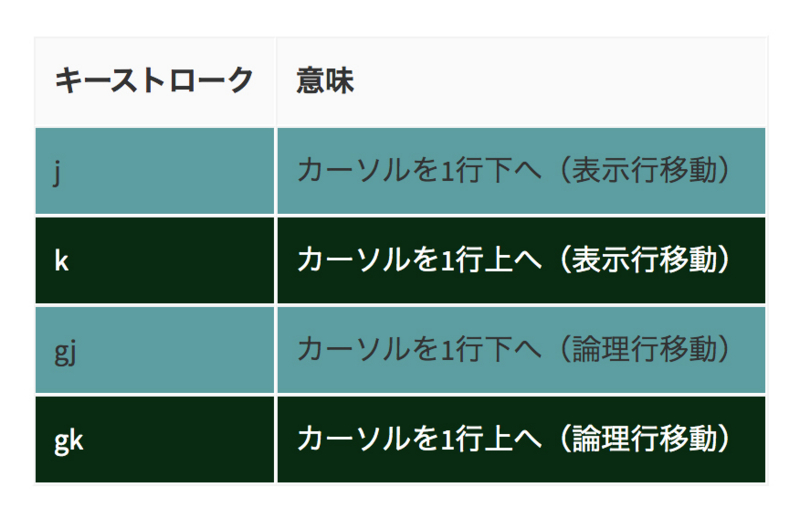
/* 表設定 */ tbody tr:nth-child(even) { background-color: #0b2b12; color: white; } tbody tr:nth-child(odd) { background-color: cadetblue; }
いかがでしょうか。なんとなく分かるのではないかと思います。カラーコードの部分は#0b2b12のような16進数でもカラーネームでもOKです。
colorは文字の色を表しています。このカスタマイズにより、表はこのようなデザインになりました。

いくら説明のためとは言えかっこいいとは言い難い色味ですね。みなさんトライする際はきれいで目に優しいカラーをチョイスするとよいでしょう。
自分で調べたカスタマイズを適用する
この仕組さえ分かってしまえばあとは簡単。奇数行のテキストを斜体にしたいなと思ったら「CSS 斜体」で検索してみましょう。
font-style:oblique;
というのがヒットするかと思います。これを見栄えの指定の部分に差し込んであげればOKです!
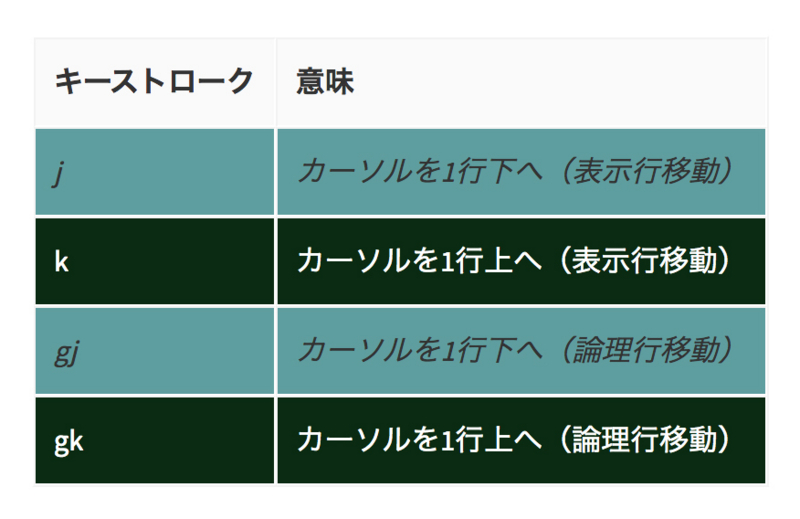
念のためコードと実行結果の画像も貼っておきます。
/* 表設定 */ tbody tr:nth-child(even) { background-color: #0b2b12; color: white; } tbody tr:nth-child(odd) { background-color: cadetblue; font-style:oblique; }

ちゃんと奇数行が斜体になっていますね!
カスタマイズの背景
なぜこのカスタマイズをしたかというと、行数が多い表を使ったときに行の並びを分かりやすくするためです。下記記事には表が多く出てくるので参照してください。
Vim: キーマッピング基礎2 - ヤンク設定、数の増減、行移動など - kick the base
まとめ
目標としていた項目のうち
- 自作のCSSをどこに書けばいいのかが分かる
- 作例を元に自分でカスタマイズを行うことができる
までは解説できたかと思います。
次回は「はてなスターツールチップの設定」を通して各ブラウザに付属している開発者ツールを利用してターゲット(セレクタ)を調べる方法について説明していきます。