前回に引き続きはてなブログのカスタマイズについてお話をします。
目標を確認してみましょう。上からふたつまでは前回説明したので、残るはふたつです!
自作のCSSをどこに書けばいいのかが分かる作例を元に自分でカスタマイズを行うことができる- カスタマイズしたいターゲットをプログラム上でどう指定すればよいか分かる
- カスタマイズで壁にぶつかったとき、自分で調べることができる
環境
- OS X 10.11.6
- Firefox 49.0.2
- Safari 10.0
- Chrome 54.0.2840.71
カスタマイズしたいターゲットをプログラム上でどう指定すればよいか分かる
前回の説明でbackground-color:#fafafa;やcolor: white;などの部分が見栄えの指定となるのはわかりましたが、ターゲット(セレクタ)はどう調べるのでしょう?
自分でゼロからWebサイトを作る場合はCSSとHTMLについてちゃんとした勉強が必要になってきますが、ブログのデザインを変える場合(すでにデザインはできているものを改修する場合)は便利なものがあります。
それがブラウザに搭載されている開発者ツールです!*1
開発者ツールとは
FirefoxやChrome、Safariなどのモダンブラウザに搭載されている機能で、HTML要素やJavaScriptにアクセスすることで、WebサイトやWebアプリケーションを制作する際、テストやデバッグをサポートしてくれるものです。
製作者には非常に便利なツールですが、すべての機能を解説すると難しいですし時間もかかりますので、ここではターゲット(セレクタ)を調べる方法のみご紹介しましょう。
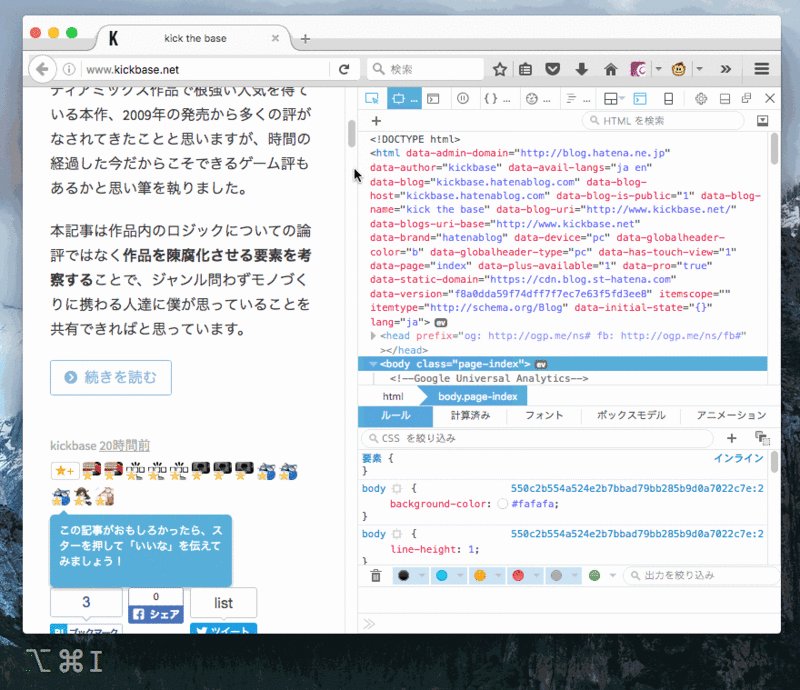
開発者ツールの起動・終了
ブラウザによりますが、option+cmd+IまたはF12でパネルを開くことができます。画面はMacですが、もちろんWindowsのブラウザにも搭載されていますのでご安心ください。
各ブラウザの起動・終了動画を下記に貼っておきます。下からニョキっと出てくるのが開発者ツールです。どれも似たような見た目ですね。*2
Chrome

Safari

Firefox

起動ができたらターゲットを調べよう
本記事のメインです。まずは手慣らしに日付の見栄えを変更してみましょう。
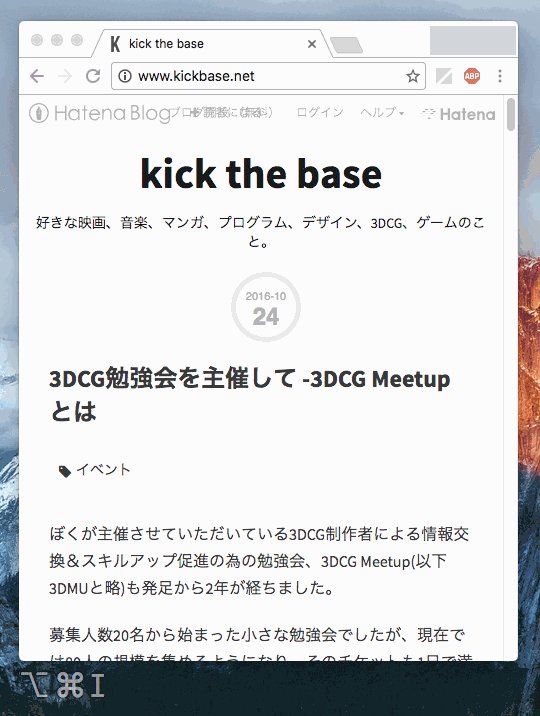
今回ブラウザはChromeを利用してみます。まずは動画をご覧ください。
ちょっと色味がおかしいですがお許しを

順に操作を見ていきましょう。
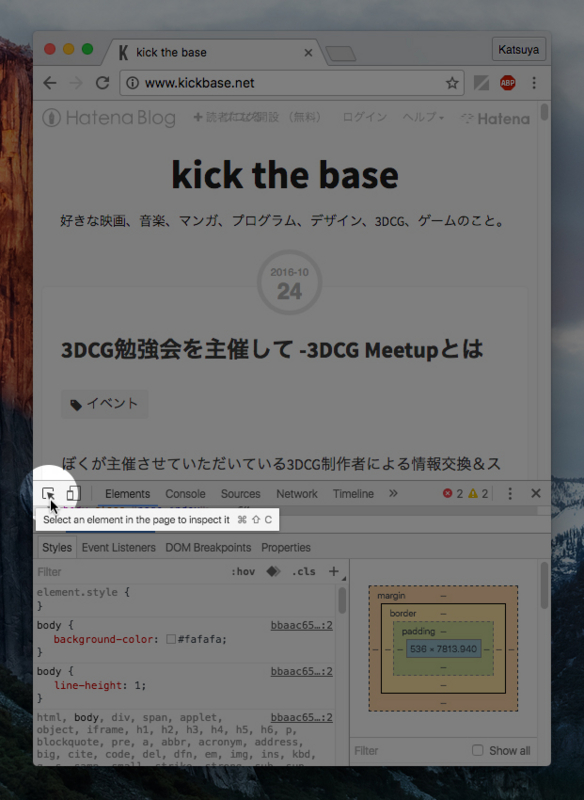
インスペクタを有効にする

開発者ツールの左上、上記画像のアイコンをクリックしてインスペクタを有効にします。
インスペクタを有効にすると、マウスでクリックしたHTML要素の詳細情報を得ることができます。
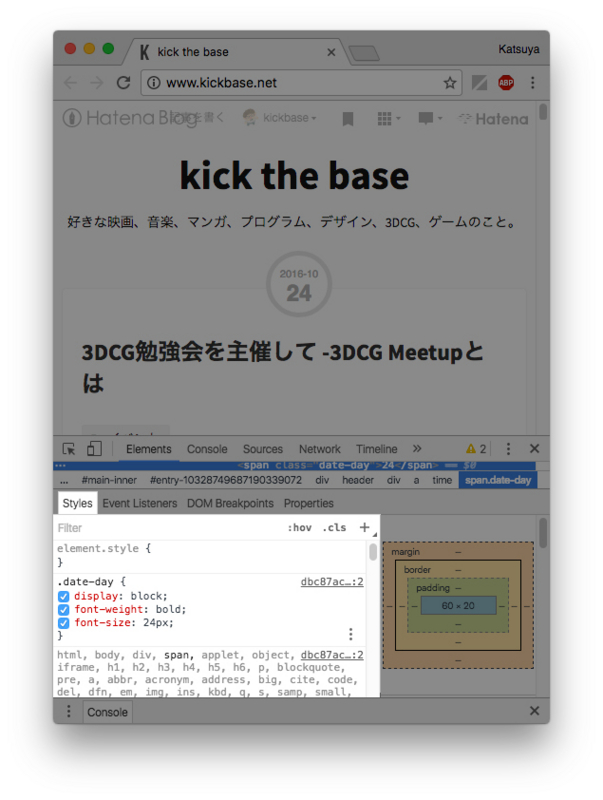
変更したい場所をクリックする
今回は日付の見栄えを変更してみるので、24という部分をクリックしてみましょう。Stylesタブにこの部分のCSSが表示されます!

つまりこの例だと
.date-day { display: block; font-weight: bold; font-size: 24px; }
となっています。インスペクタを使用すると、クリックだけでターゲットと現在の見栄えの指定が簡単にわかるのです。
そして開発者ツールの素晴らしい点として、ブラウザ上でCSSを変更することによって見栄えの確認が直接できるところがあげられます。
開発者ツールでCSSを編集してみる
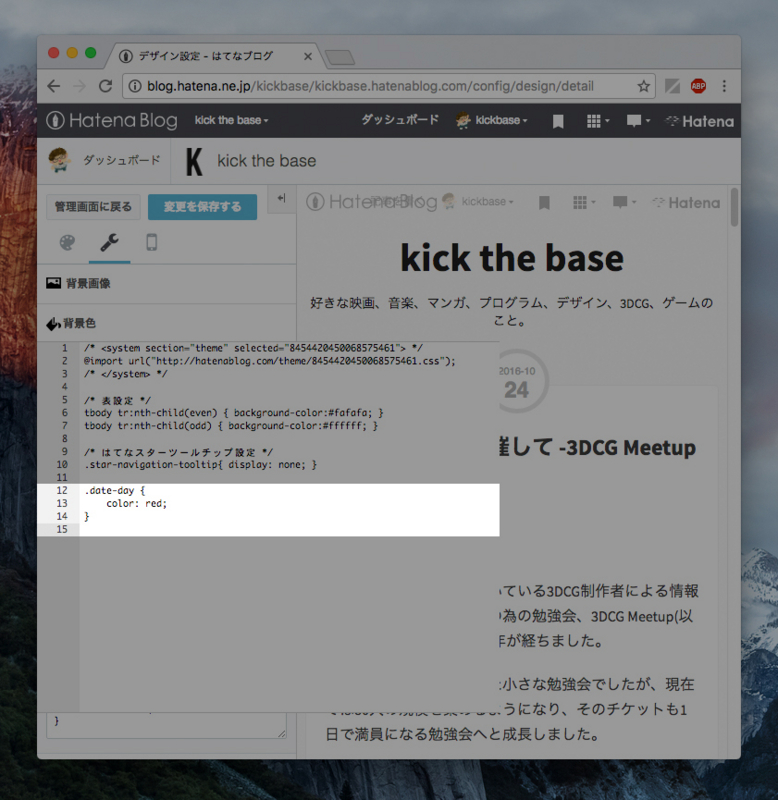
見栄えの指定としてcolor: red;を指定してみましょう。やり方は簡単。CSSのところをクリックして、コードを追加するだけです。
24の部分が赤くなったのがわかります。またCSSのチェックボックスをオン・オフすることで見栄えを切り替えることもできます。
好みの見栄えが出来上がったら
開発者ツールで行った編集ははプレビューなので、永続的に反映させるためには前回ご説明したとおりデザインCSSに追加して保存する必要があります。
ここでは今回テストした日付を赤くする設定を実際に追加してみましょう。デザインCSSに書き込むのは下記コードです。
.date-day { color: red; }
デザインCSSに書き込み

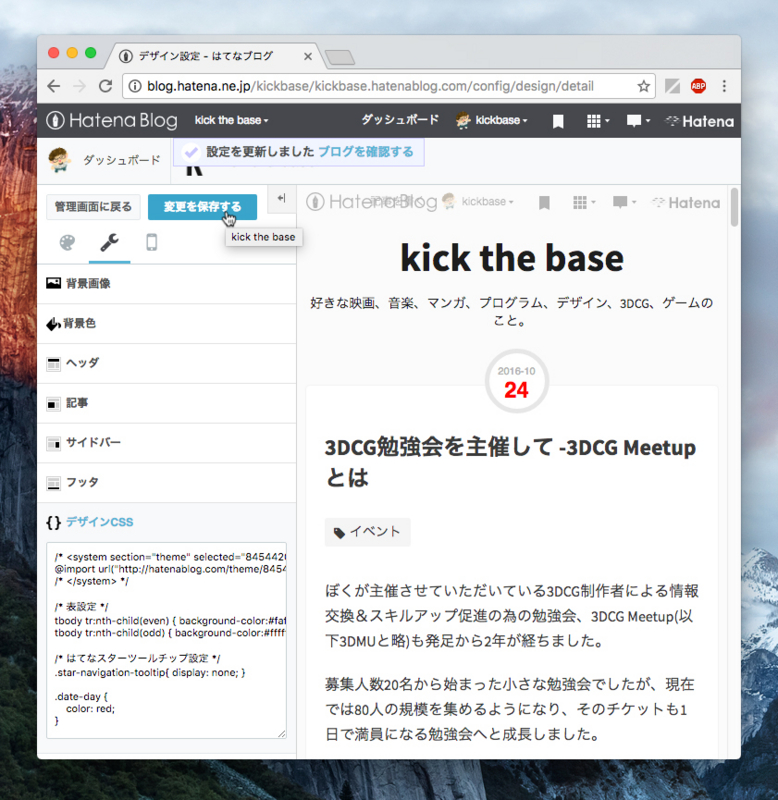
変更を保存

これでブログのデザインが変更できました!
実際の例
上記は説明用のCSSだったので、極端に変更していました。下記に紹介するのは僕が実際に設定しているCSSです。
/* はてなスターツールチップ設定 */ .star-navigation-tooltip{ display: none; }
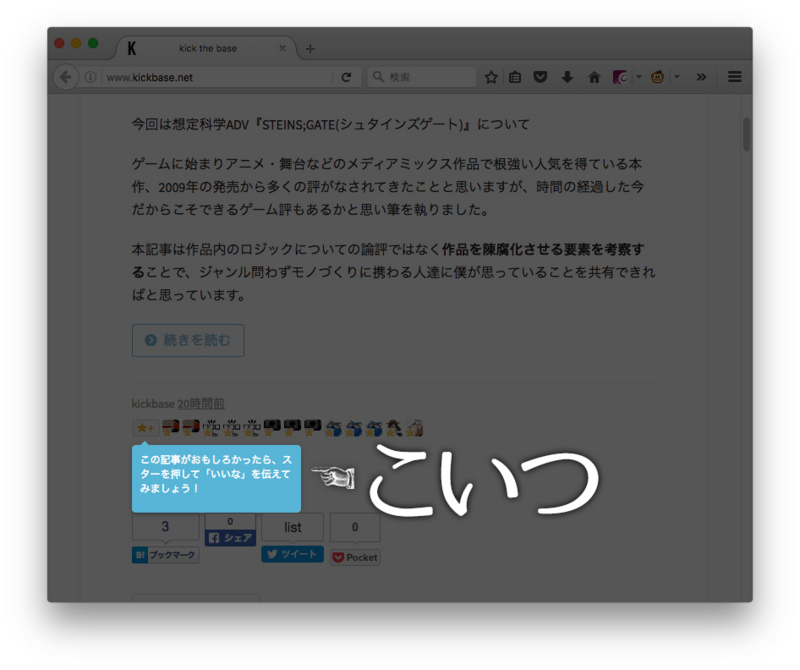
動機
コードの解説の前に何をしたかったのかをまずお話します。

上記画像のツールチップ(ふきだし)を消したかったのです。理由はこのふきだしのおかげで見た目がガタガタしますし、はてなスターという文化は十分浸透していると思われるので、説明がなくても伝わるかなぁというところです。
コードの解説
1行目は前回お話したとおりコメントというやつでした。ポイントは2行目ですね。
.star-navigation-tooltip{ display: none; }
まず見栄えの指定を見ていきます。
| プロパティ | 値 |
|---|---|
| display | none |
英語の通りなのですが、displayは表示形式に関するプロパティで、値noneを指定することで表示しないという意味になります。
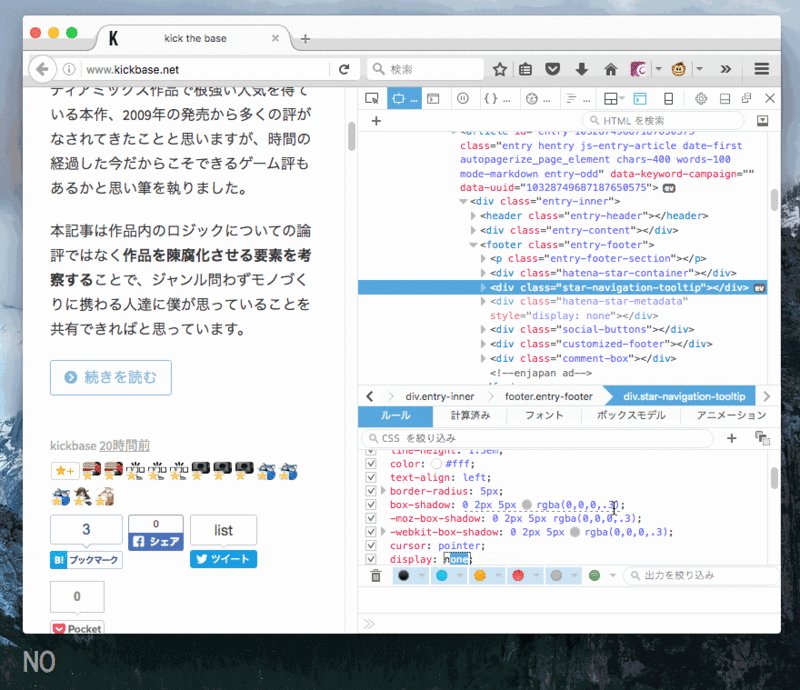
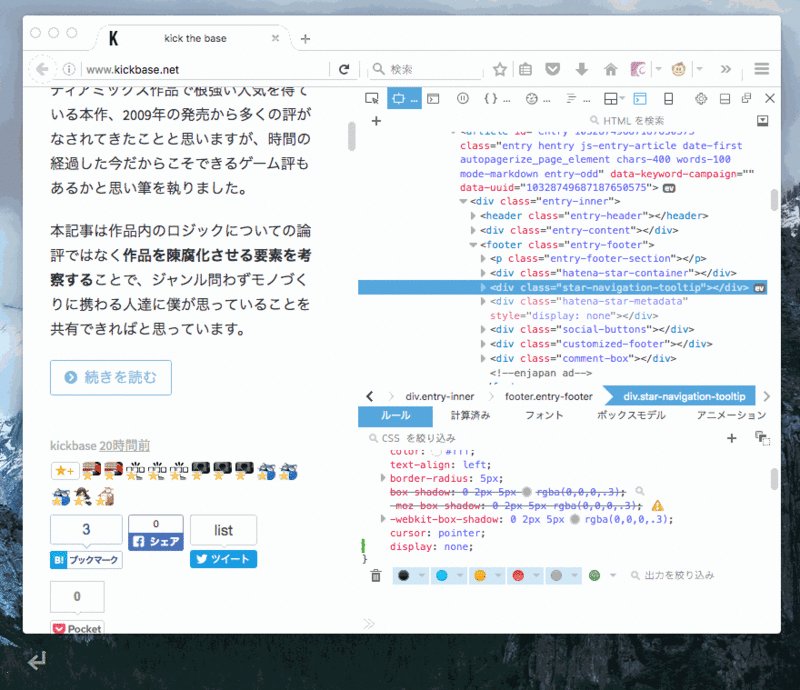
あとは先程と同じように開発者ツールを使っていきましょう。今回はFirefoxで、パネルは右側に表示してみました。

ターゲット(セレクタ)が分かったら、あとはそれをデザインCSSに書き加えて永続化しましょう。
実は開発者ツールではdiv.star-navigation-tooltip{ ... }となっているのですが、ぼくは.star-navigation-tooltip{ ... }と実装しています。ここらへんは少し勉強が必要になってくるので割愛します。
カスタマイズで壁にぶつかった時、自分で調べることができる
このように、ターゲット(セレクタ)は開発者ツール調べることができるということがわかりました。
あとは見栄えの設定の部分ですが、これはそんなに難しい話ではなく、下記のように検索をすることで十分な情報を見つけることができるでしょう。
- CSS 斜体
- CSS 非表示
- CSS 背景画像
などです。
今回の記事で割愛した部分
今回は簡単のためにCSSのセレクタ指定については開発者ツール任せにしました。が、もっと複雑なことをやりたい場合前回紹介した表の装飾のように、プログラム的な考え方が必要になります。
tbody tr:nth-child(even) { background-color:#fafafa; } tbody tr:nth-child(odd) { background-color:#ffffff; }
上記tbody tr:nth-childの部分などは、CSSを勉強しないとわかりません。また踏み込んだ設定にはクラスとIDというものも学ぶ必要が出てきます。またCSSだけでなくHTMLの知識も必要になってくるでしょう。
HTML/CSSはシンプルな言語なので仕組みを学ぶだけならそこまで難しくはないですが、まずは今回ご紹介した方法で色々遊んでみると良いでしょう。
まとめ
自分で手をいれることによって、ブログがより好きになると思います。
この機会に、ぜひチャレンジしてみてください。