Cavalryというツールをご存知でしょうか。今月メジャーバージョンでリリースされたばかりのモーショングラフィックス・ジェネラティブアート・データビジュアライゼーションなどを得意とした新しいツールです。
直接的な対抗馬としてはAdobe After Effectsになるかと思いますが1、パラメトリックなフローを強く打ち出しており、個人的にかなり注目しているツールです。
まだまだ日本語の学習リソースは少ないのですがmasaya ishikawaさんがYoutubeチュートリアルを作成されていたので、そちらで勉強させていただきました。
そして欲深いHoudinistのぼくは「これHoudiniでやるとどんなアプローチになるかな?」と思ってトライしたところ、その違いが非常に興味深いと思いましたので備忘録としてここに記します。
シーンファイルのダウンロードが可能です
シーンファイル
こちらからhipファイル、cvファイルをダウンロードいただけます。
Cavalryのcvファイルはチュートリアルから少しだけ手を加えています
Cavalry
まずはイシカワさんの動画を拝見しましょう。非常にコンパクトにまとまっており、最初の学習リソースとして特におすすめです。Cavalryは無料評価版がありますので、本家サイトからダウンロードし、インストール後実際に手を動かしながら学んでいくと良いでしょう。
Cavalryの所感
Cavalryの学習過程はハッシュタグ#cavalry_studyでつぶやいているのでご興味がある方はそちらをご参考ください。ただし学習中の記録のため多分に誤りが含まれている可能性があります。
個人的にはバージョンアップにより下記を実装・整理してくれると嬉しいと思っています。
- リンクパラメータの双方向バインディング
- ビューポート上で現在のアスペクト比を保ったまま変形
- パラメータ上でのエクスプレッション(現在だと直値での上書きなので計算意図がわかりにくい)
ちなみにタイムラインエディタの完成度は非常に高く、必要なパラメータに直感的にアクセスできる点が大きなメリットと思います。また起動が速いのも好ましいですね。
実務で使うかどうかは抜きにして、パラダイムとして触っておきたいツールという印象を受けました。面白いのでおすすめです。
Houdini
Houdinistたるもの、行きあたりばったりでなんとなくできたという状態は避けたいものです。作例をみてパッと思いつく手法は下記のとおりでしょうか。
- 縦横方向のLineSOPを作成し、ライン上のポイントにGridSOPをコピーする
- GridSOPからひとつのポリゴンをBlastSOPで抜き出し、Grid自体にコピーする
- GridSOPをそのまま利用する
ここでは第3番目を採用しました。最もシンプルな手法ですが、一列飛ばしでグループを指定する方法がポイントになってきます。
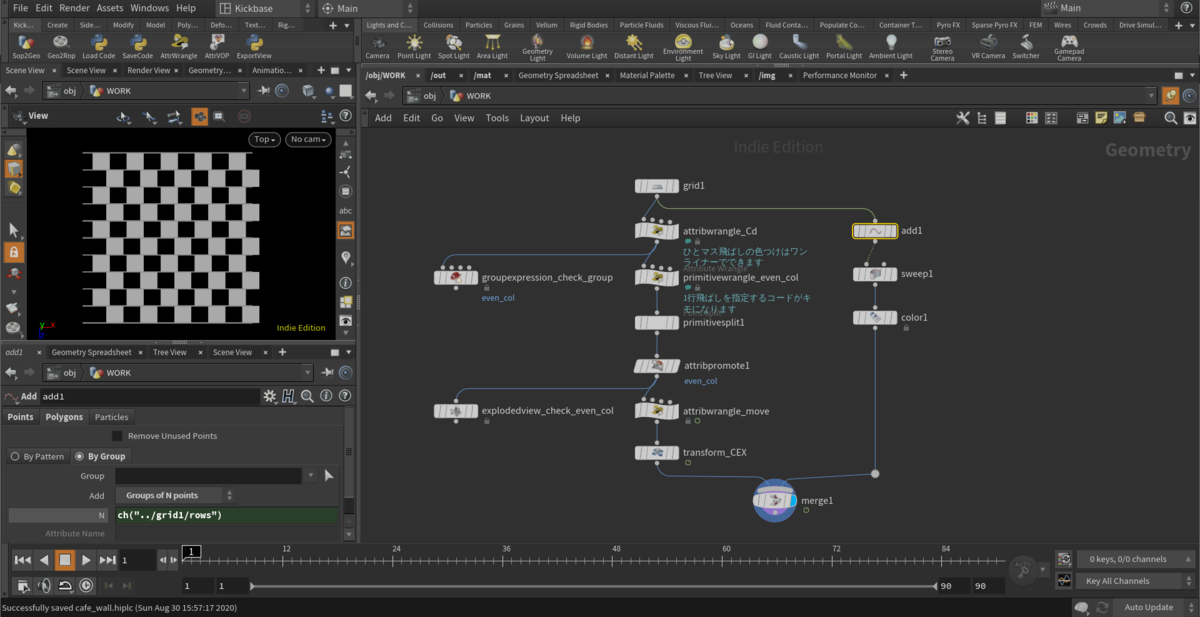
GridSOPを作成する
正方形のグリッドを作りたいのでrowsチャンネルをcolsチャンネルにリンクしてあげましょう。リンクする方法は下記のようにドラッグ・アンド・ドロップが簡単ですね。
Relative Channel Reference、ラベル間のD&Dでできるの知らなかったデース!! #Houdini pic.twitter.com/9uVuLWw4RW
— めんたいこ (@kickbase) August 26, 2020
rowsチャンネルの値を奇数・偶数にすることで市松模様 or ストライプとなりますが、最終的に移動させるのでどちらでも錯視は作成できます。
模様を作る
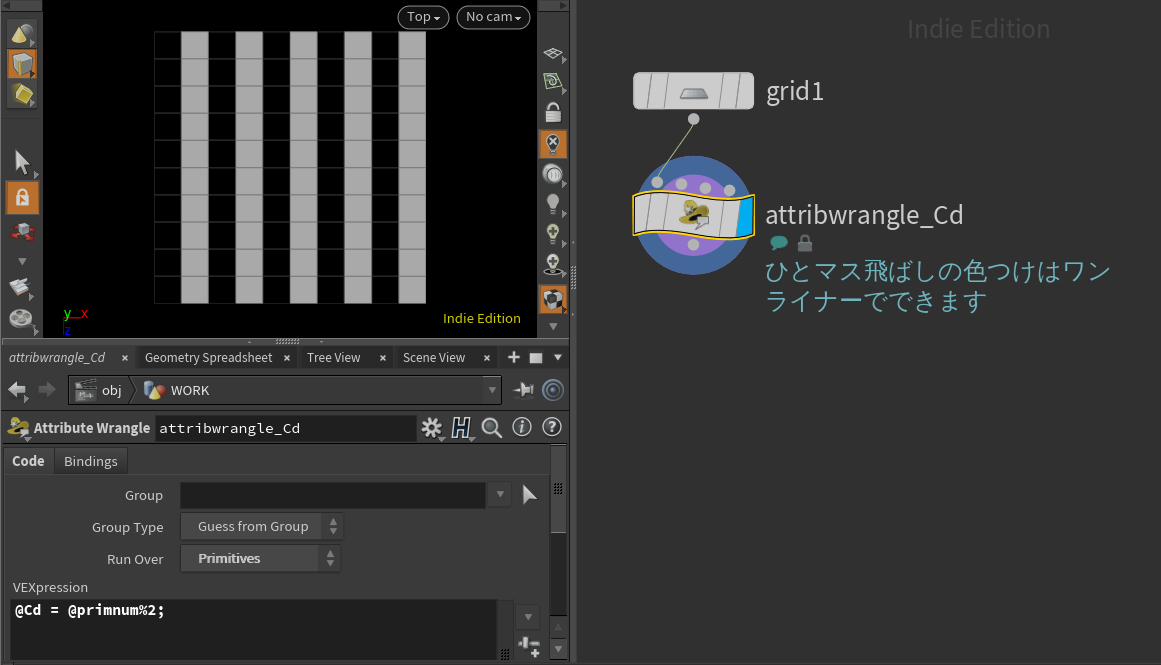
AttributeWrangle(Run Over:Primitives)で模様を作ることができます。なんとワンライナー!
@Cd = @primnum%2;
簡単にコードを解説すると、@primnumでフェースの番号にアクセスし、それを2で剰余演算(モジュロ)することで偶数なら0、奇数なら1を返します。
VEXでは@Cd = 1は@Cd = {1, 1, 1}のショートハンド、@Cd = 0は@Cd = {0, 0, 0}のショートハンドとなるので白黒の色がつくというわけですね。

一列飛ばしのグループをつくる
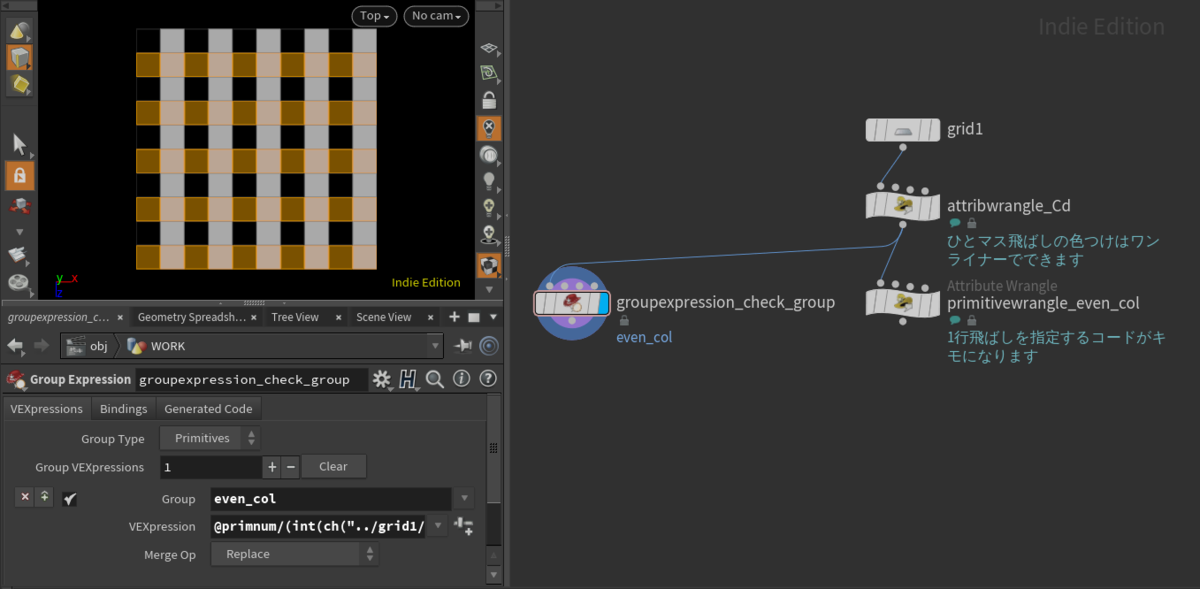
実際にはグループではなく0,1のアトリビュートeven_colを作ります。ちょっとややこしく見えるかもしれませんが、演算子をうまく使うことでグルーピングを自在に扱えるようになると色々捗りますね。
i@even_col = @primnum/(int(ch("../grid1/cols"))-1)%2;
以下はGroupExpressionSOPで実際にグループを視覚化したところ。

追記
intキャストなくても動きますね
i@even_col = @primnum/(ch("../grid1/cols")-1)%2;
Pointを動かす準備
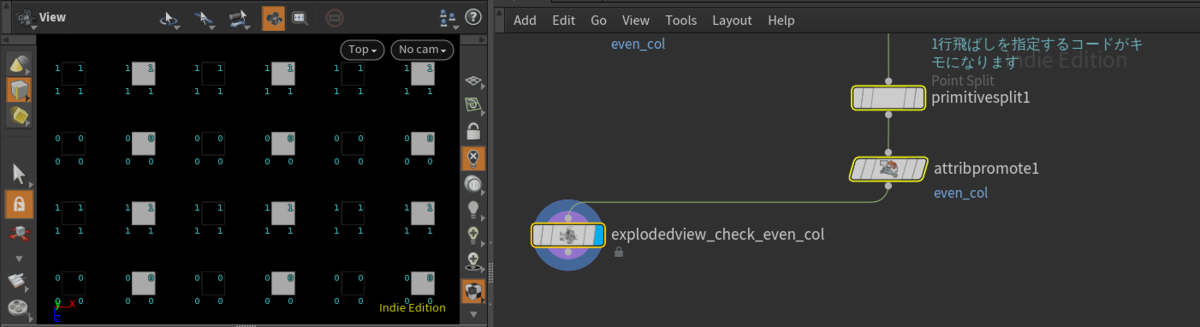
最終的にPointWrangleで動かしたいため、primitive attributeに与えていたeven_colをpoint attributeに移植します。
- PrimitiveSpritSOPですべてのプリミティブを切り離す
- AttributePromoteSOPでPrimitiveからPointに
even_colを移植する - ExplodedViewSOPでプリミティブを離し、アトリビュートが正しく設定できているか確認する
PrimitiveSpritSOPをはさむことでPointが正しくPrimitive Attributeを参照できるようにするのがポイントとなります。

ポイントを動かす
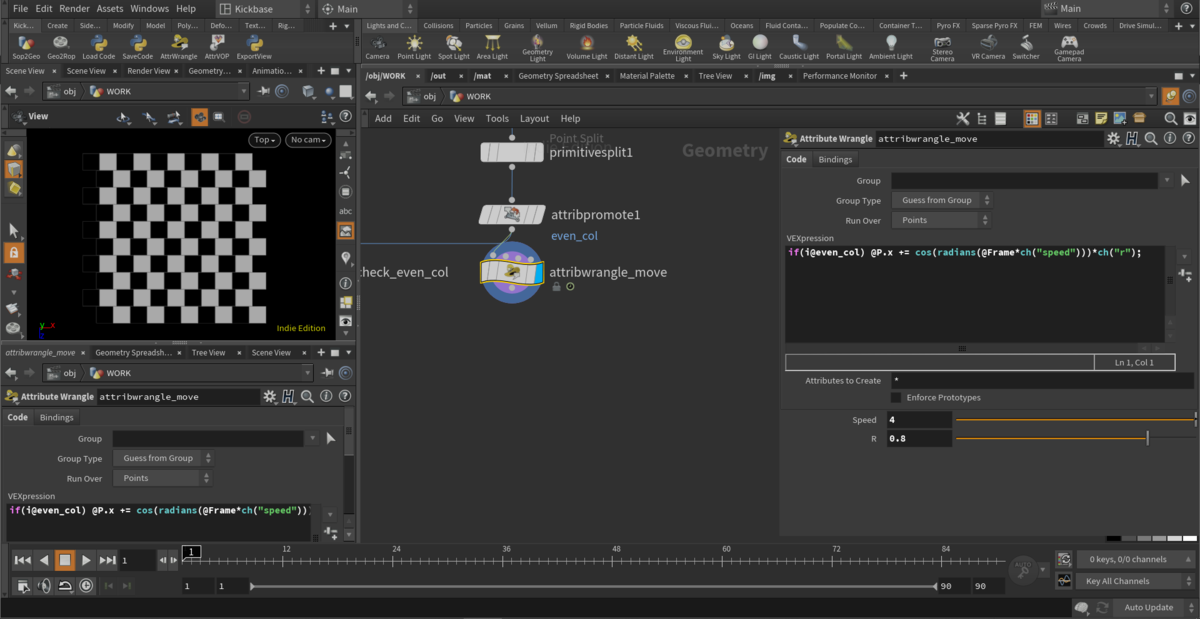
動きをコントロールできるようSpareParameterを利用しながらeven_colアトリビュートがあるものだけを移動させます。
行ったり来たりといえば三角関数(正弦波・余弦波)ですね!
if(i@even_col) @P.x += cos(radians(@Frame*ch("speed")))*ch("r");

横棒を作成する
あとは難しいことはありませんが、横棒もオリジナルのグリッドを利用して作りましょう。 AddSOPでポイントを残してジオメトリを削除し、Groups of N pointsオプションを用いて横方向のみつなぎます。

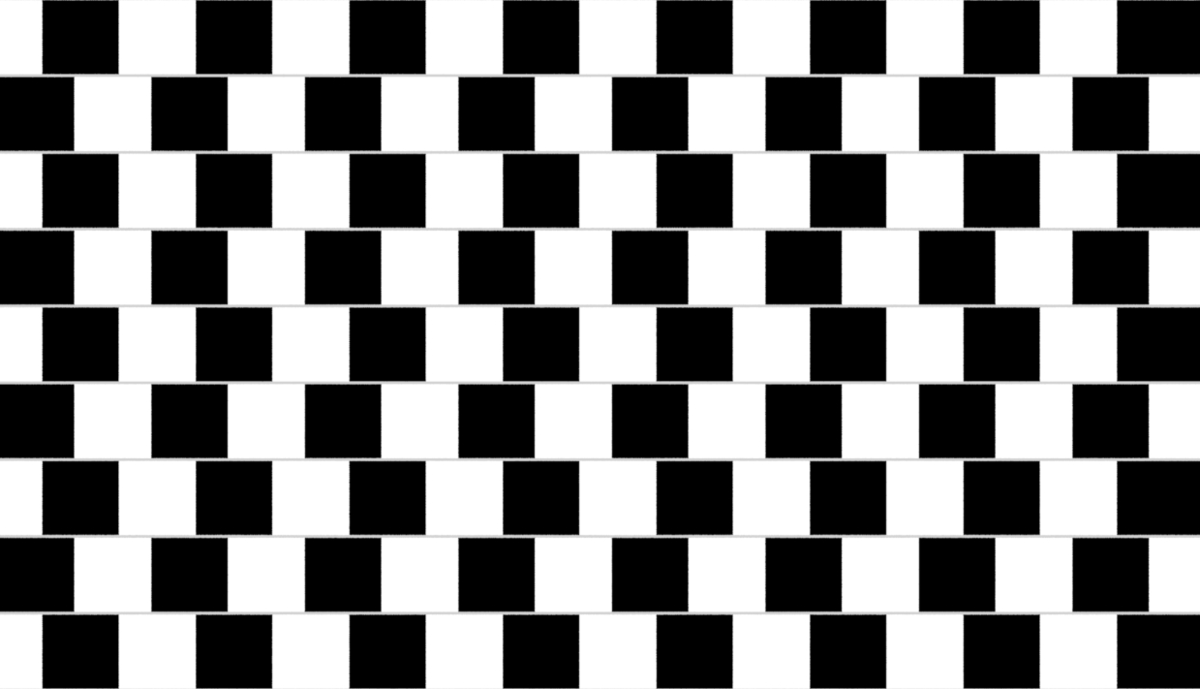
完成
横棒とグリッドをMergeすれば完成です!

まとめ
CavalryとHoudini、ふたつのツールで同じ課題に取り組みましたが「どちらが簡単に作れるか」という議論にはあまり意味がないと考えます。
- 修正・改修に対応できるか
- アセットマネジメントとして有用であるか
- 機能は分離できるか
などの観点からお互いの手法を試すことにより、ともにレベルアップできるのではないかと思いました。
今後もCavalryの作例をHoudiniで、Houdiniの作例をCavalryで作ってみるというチャレンジは続けていきたいと思っています。
-
対抗馬はAnimate(旧Flash)なのではないかなど諸説あり↩