はじめに
本記事は2019/08/24に行われた勉強会、第2回HoudiniAidにてsasaki_0222さんからの質問で、「初心者さんに各コンポーネントをどう説明すれば良いか?」という質問に対する僕からのアンサーとなります。
ぼくもHoudiniを初心者さんに教えることが増えてきており、重要なテーマだと思いましたのでここでまとめておくことにしました。
Primitiveに関しては状況によって様々な特性を持つので後々お伝えすることにして「ポイントと頂点の違い」については早い段階で説明するようにしています。
本記事では初心者向けのため、複雑な概念に関しては解説を割愛したり簡略化している部分がありますができるだけ本質から外れないよう解説したつもりです
間違い等あればTwitterID @kickbaseまで教えていただけると嬉しいです。
サンプルファイル
本記事に使用したサンプルファイルはこちら
ポイントについて知る
Houdiniでジオメトリを作成するとき、最も小さな単位はポイントです。この空間にいきなりポイントを作ることができるという感覚は覚えておくと良いでしょう。
HoudiniではPointを様々なシーンで利用するので、悩んだら「ポイントをどう料理しよう」と考えると道が開けることが多いです。
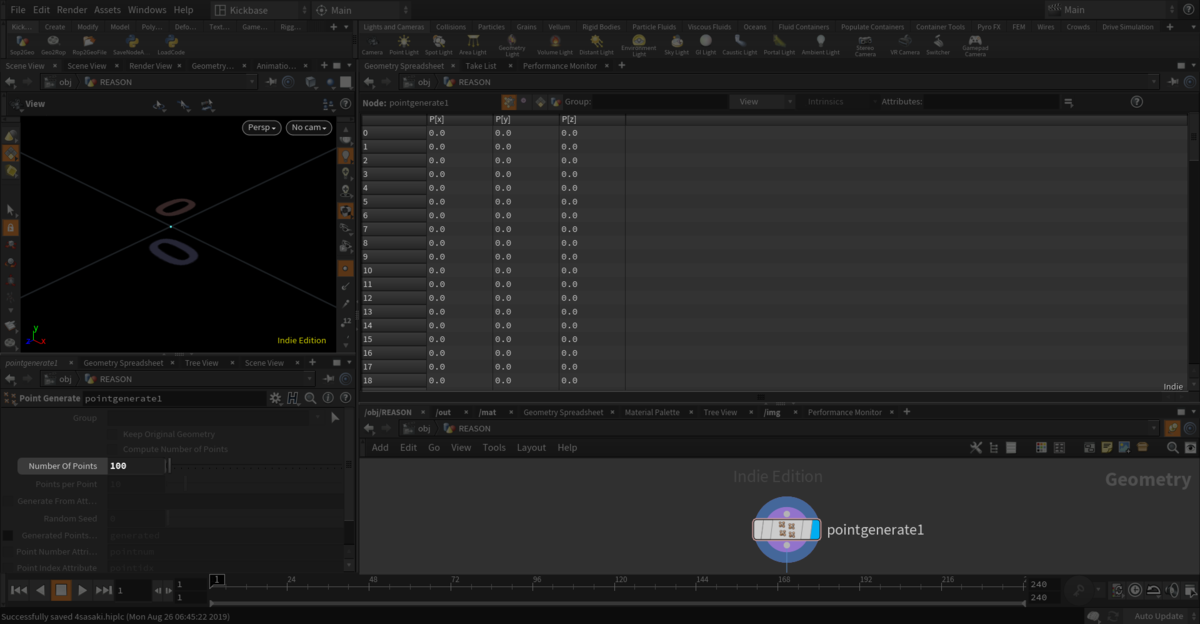
早速ポイントを作ってみましょう。その名もPoint Generateというノードでポイントを作成することができます。下記画像をご覧ください。座標(0,0,0)にひとつポイントができたように見えますが、Number of Pointsオプションを見ると100になっていますね。Geometry Spreadsheetを見てもズラッとポイントが並んでいることがわかります。

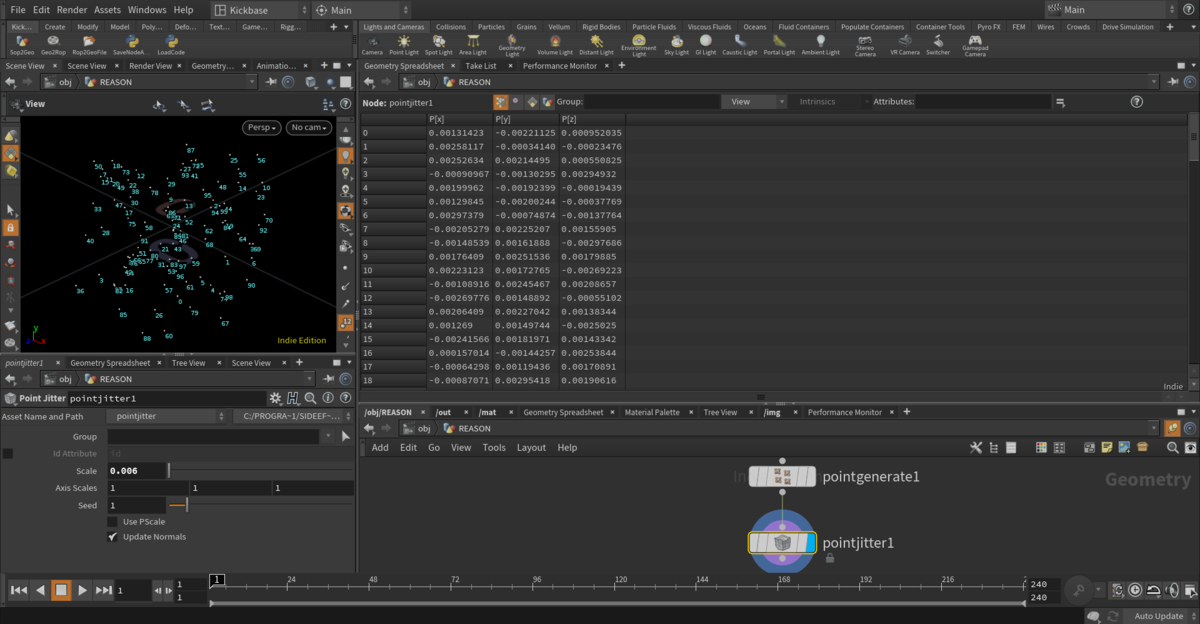
試しにPoint Jitterノードをつないでみましょう。ポイントが散らばって複数あることがわかります。

面と頂点とポイントの関係を知る
上述の通りHoudiniではいきなりポイントを作ることができるというのがわかったかと思います。では面を構成するポイントと、独立したポイントはどのように区別されるのでしょうか?
そこで頂点の登場です。
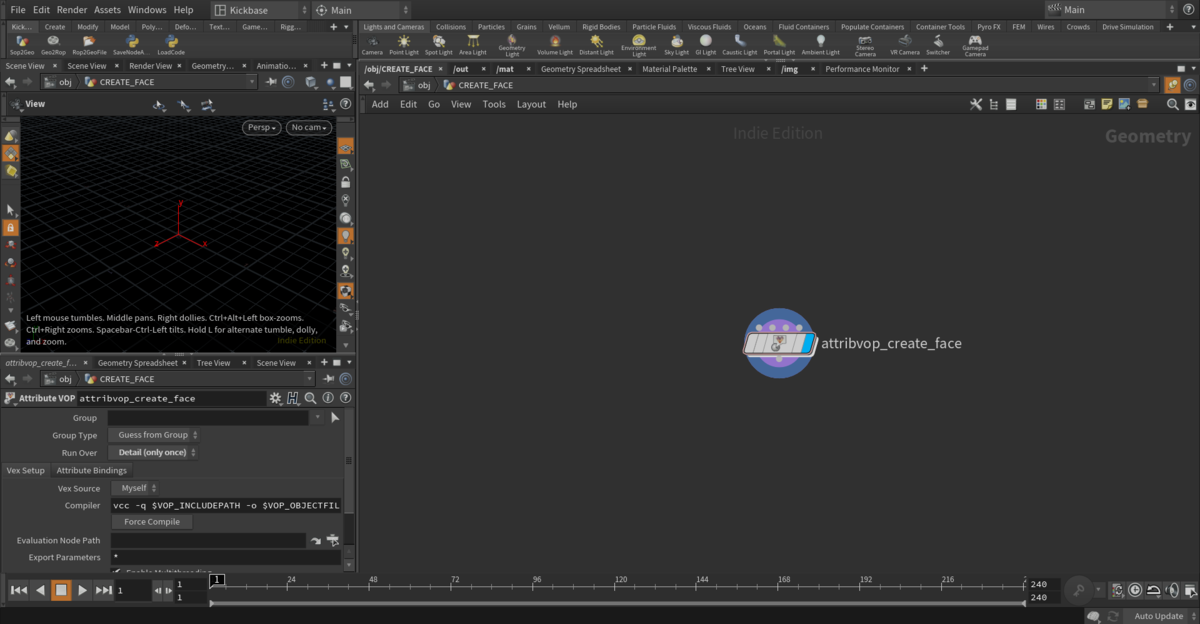
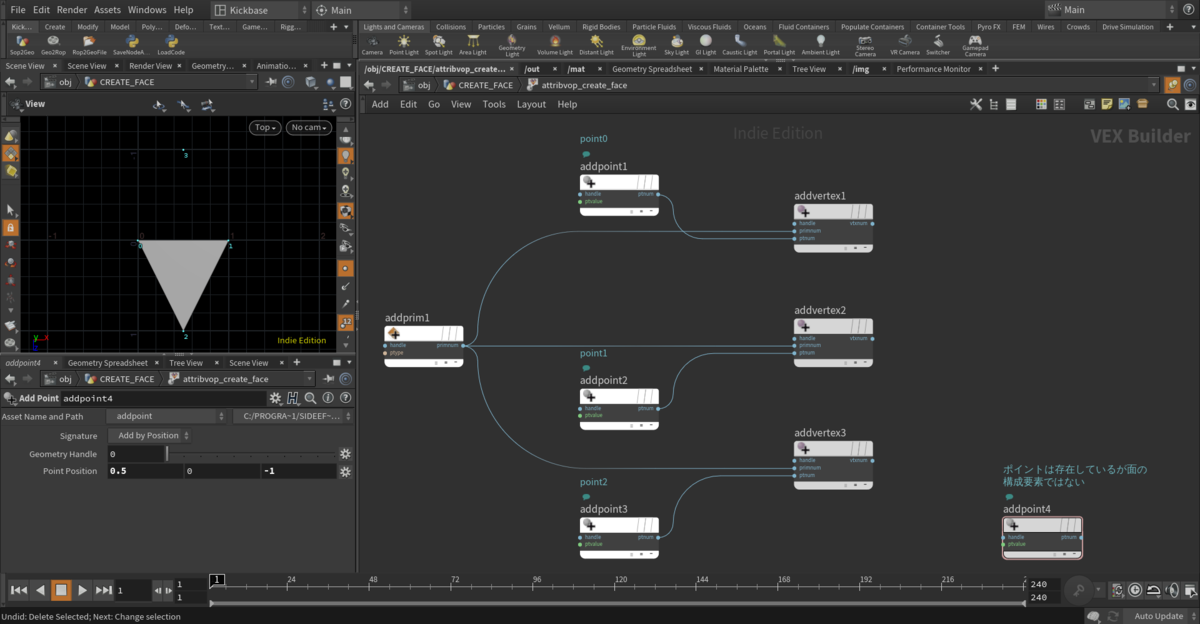
面と頂点とポイントの関係を理解するには、Attribute VOPで面を作成してみると良いでしょう。Run OverはDetail(only once)にします。これはコンポーネントの数は無関係に一回だけ計算するという意味です。
※本記事では簡単のため「面 = Primitive」としてお話を進めます

まずはポイントを作成
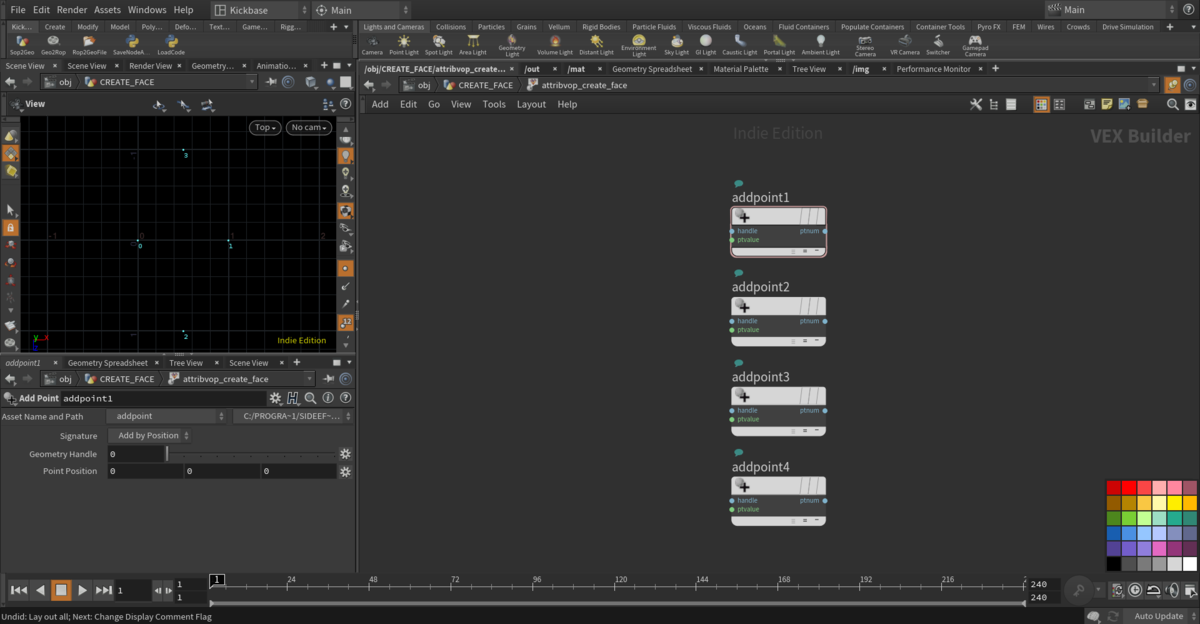
Add Pointノードを4つ作ります。本作例では3つでよいのですが、理解を深めるためにひとつ多く作りました。サンプルファイルを参考に同じ位置にポイントを配置してみてください。

続いて面の構成要素としたいポイントを頂点とする
Houdiniではポイントはそのもので存在できるため、このポイントは面の構成要素だよということをHoudiniに教えてあげる必要があります。今回は三角ポリゴンを作るため、Add Vertexノードを3つつくり、それぞれ面の頂点としたいポイントに接続します。

面を作成する
Add Primitiveノードを作成し、頂点に接続します。これで面が作成されました。

このように、頂点とはPrimitive(ここでは面)を構成するための要素ということがわかりました。
面・頂点・ポイントの関係を整理する
これらは下記のように互いを参照しています。ここが理解できるようになると、WrangleやVOPを操作するときに安心して作業ができるようになるでしょう。
| 参照元 | 参照先 |
|---|---|
| Primitive | Vertex |
| Vertex | Point |
| Point | 最も小さな構成要素のため参照先はなし |
なぜポイントと頂点は別扱いになっているのか
ポイントと頂点の捉え方については上記で説明しました。しかし、なぜわざわざポイントと頂点を分けるのでしょう?そこがわからないと「Houdiniは変なところでややこしくして…!」と思ってしまいますね。しかし安心してください。ここは明確な理由があります。
今回はシリンダーのUV展開について考えてみましょう。
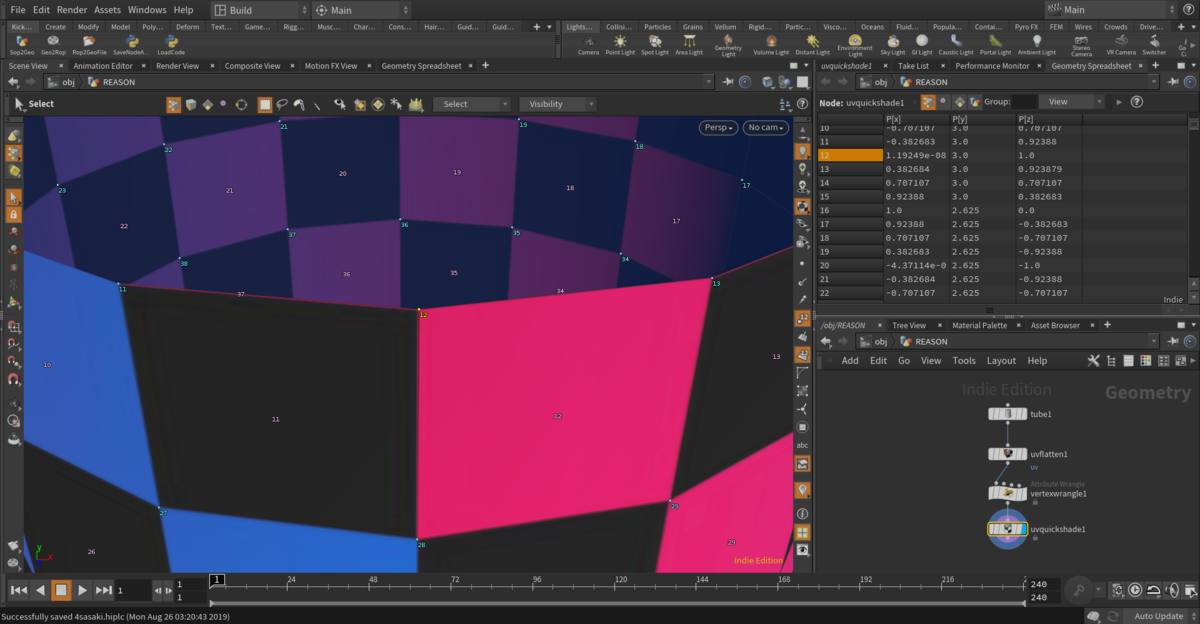
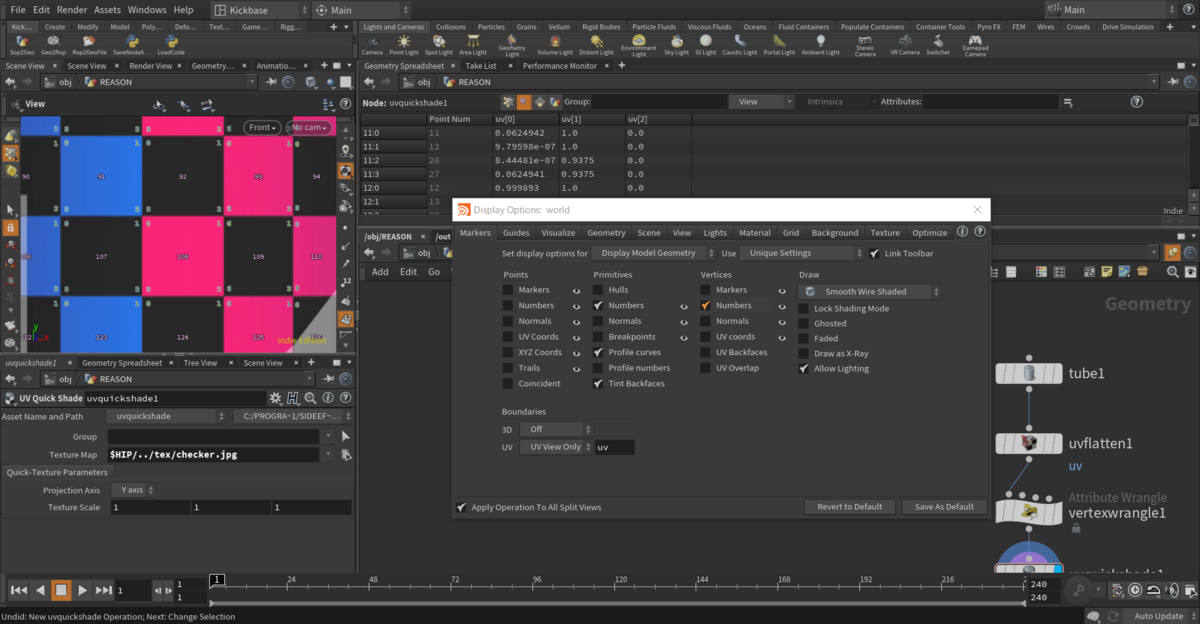
UV Flattenで展開しますが、ぐるっと回った形状のシリンダーを展開するために、わかりやすく真正面(Z座標正の位置)にシームを入れました。UV Quickshadeで画像を貼ってみましょう。*1
シーム上のポイントをひとつ選択してみましょう。ここではポイントナンバー12を選びました。Geometry Spreadsheetのポイントの項目を見ると、たしかに12がハイライトされています。

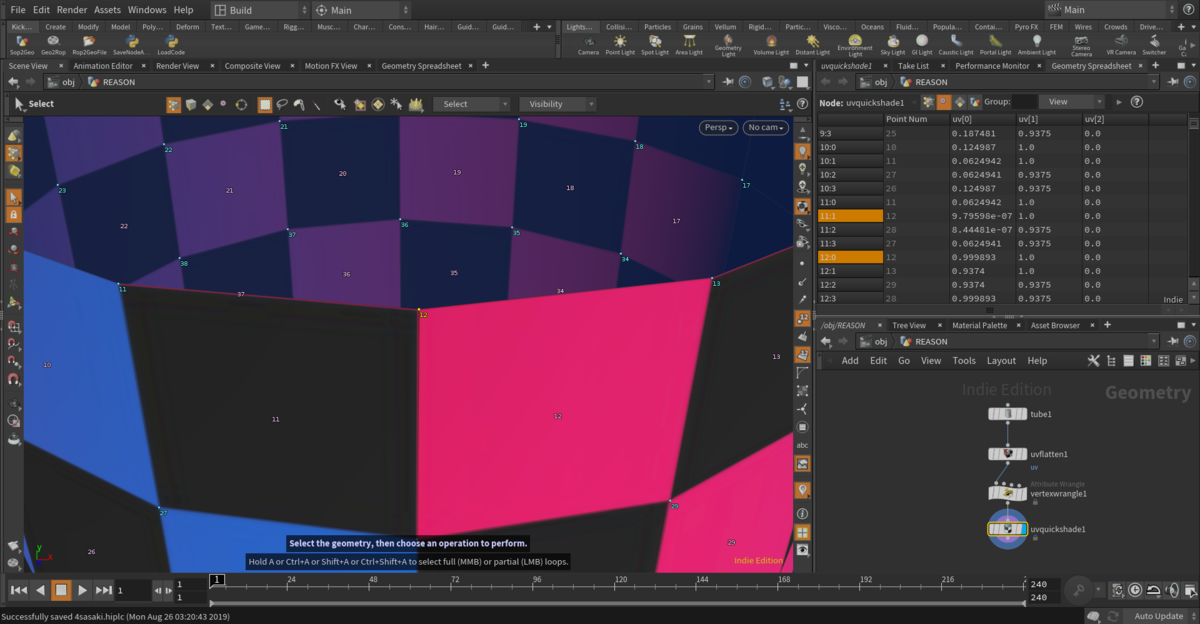
ここでGeometry Spreadsheet上ひとつ右隣の頂点のシートを開いてみます。11:0と12:0の2つが選択されていることがわかりますね。そしてPointNumという項目はどちらとも12となっています。これはどういうことなんでしょうか。

シームの切れ目はUV空間の切れ目、U座標の0の部分と1の部分がひとつのポイントを指し示しているためこのようなことが起こるわけです。画像で言う青色の部分とピンク色の部分がシームのところで一周して共有されているということです。
HoudiniのPointとVertexの違いに関するブログ記事の補足動画 pic.twitter.com/vDIVmfJd27
— めんたいこの子 (@kickbase) August 27, 2019
このように「ポイントはひとつだけど、属しているポリゴンごとに違う値をもたせたい」というケースに対応するため、Houdiniではポイントと頂点を明確に分けているのですね。
ポイント・頂点を視覚的に理解しよう
最後にダメ押しです。
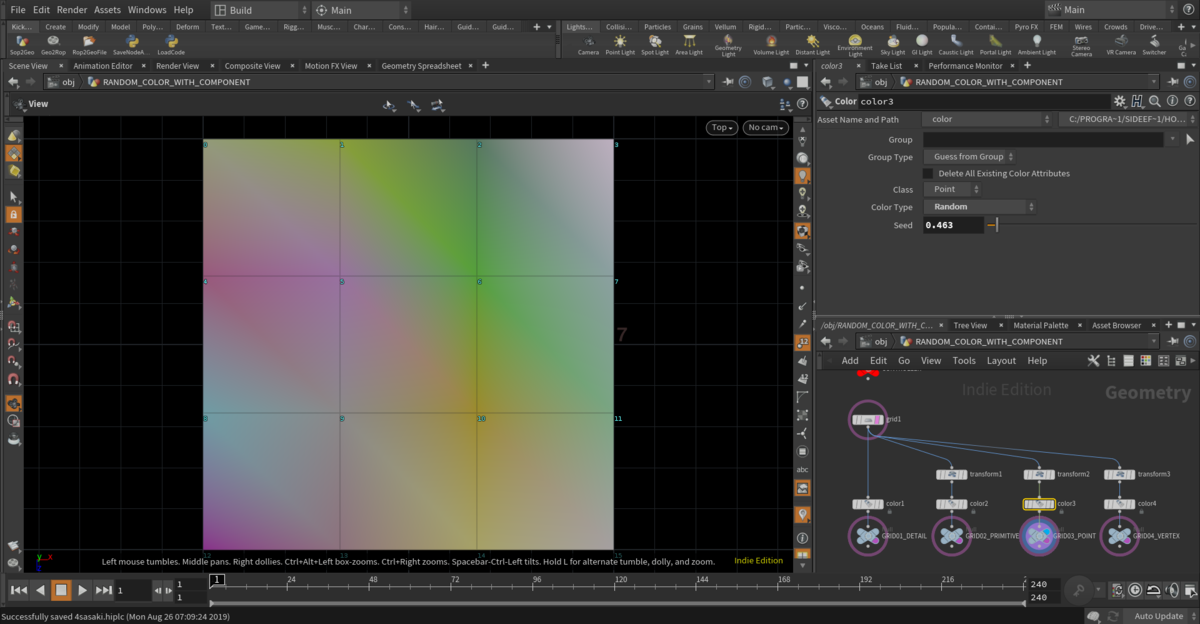
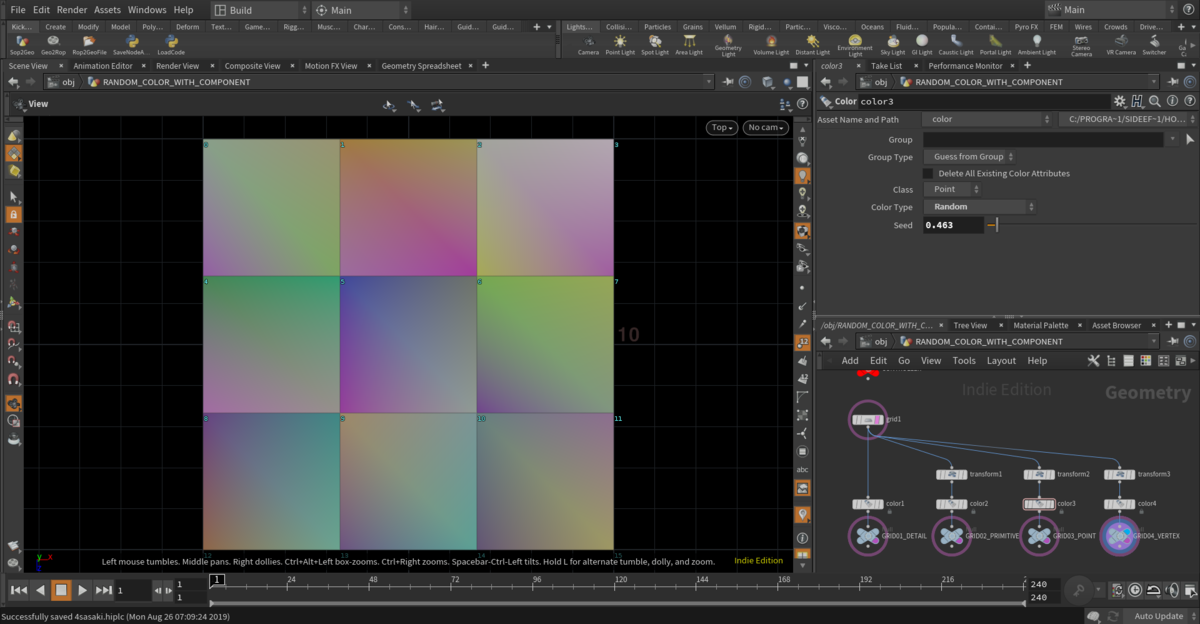
Colorノードを使ってDetail、Primitive、Point、Vertexにランダムな色を与えてみました。これでより理解が進むかと思います。

Detail
一番左はDetailつまりオブジェクトそのものにランダムな色をつけているので一色になります。わかりやすいですね。
Primitive
続けて二番目、Primitiveでは面ごとにランダムな色をつけているので面ごとにパキっとした色で分かれています。
Point
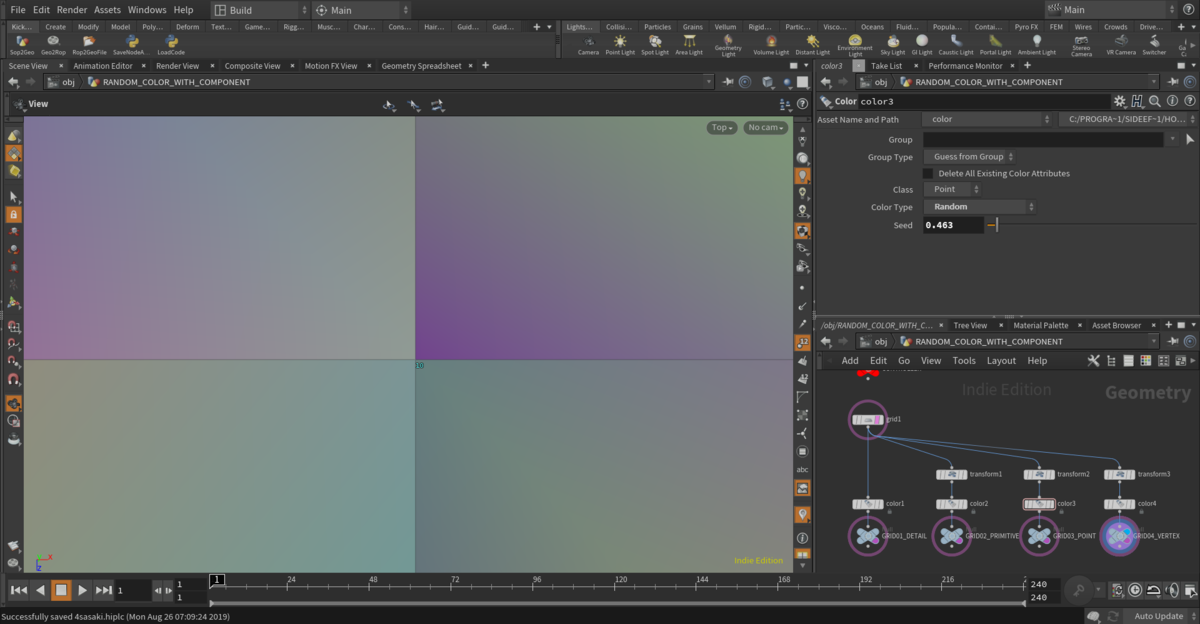
そして三番目はPoint、寄ってみるとわかりますが、ポイントの周辺は同じ色になっています。


Vertex
対して一番右側のVertexは面それぞれで違う色になっているのがわかりますでしょうか。これはポイントナンバー10のまわりには4つ頂点があり(それぞれのポリゴンに属している頂点)、その頂点ごとにランダムな色がついているためこのような形になっています。


蒸留スイ先生のこちらのツイートも参考になります。悩んだらこのイメージを思い出してください。
コンポーネントの説明をするときに悩んでいる何かいい説明がないか#houdiniaid pic.twitter.com/ZbfHW57BlI
— 蒸留スイ (@jyouryuusui) August 24, 2019
追記
頂点番号もビューポート上で表示することができます。ビューポート上でDキーを押し、Markers > Vertex: Numbersにチェックを入れると表示されるようになります。
それぞれの面に対してぐるっと一周回るように頂点が定義されることが分かります。*2

先程も出てきましたが頂点は107:0などと表記され107の部分がPrimitive Numver、後ろの0の部分がVertex Numberです。
まとめ
コンポーネントの理解はHoudiniの基礎ですが、他のDCCツールから入ってくるとつまづきやすいところでもあります。ご理解の助けになれば幸いです。