はじめに
Houdiniにはホットキーがいっぱいあります。フラグ管理のQ W E R Tや、ワイヤーカットのY、ディスプレイオプション表示のD、Quickmarkなどは皆さん日ごろ使っていると思うので、本記事ではマイナーな(裏技的な?)ホットキーをまとめました。便利なものを集めたので、ひとつでも知らなかったものがあれば今後の製作にお役立てください。
こんなのもあるよ!というホットキーがあればTwitterID @kickbaseまで教えていただけると嬉しいです。
まとめておこうと思ったきっかけはこのツイート。
マジか!!!!
— めんたいこ5 (@kickbase) July 4, 2019
Ctrl+Alt+Shift+ドラッグでReference Copy作れたんかいワレ! Houdiniめ... pic.twitter.com/J7LPMiB4Nl
見つけたときは割と衝撃的でした。Reference Copyはよく使う機能ですし。
さて、ホットキーを見ていきましょう。
ビューポート上でのホットキー
マウスがビューポート上にあるときのホットキーです。
ビューポートの視点変更

すでに使っている人も多いと思いますが、SPACE長押しで一時的にビューツール選択状態になり、それに1~5を組み合わせると視点が変わるというのは覚えていた方がいいかと思います。
つまり、ビューツール選択時では1~5を押すだけで行けるというわけですね。
長押しで一時的にツールが切り替わるというのはPhotoshopと同じ挙動なので理解しやすいかと思います。
[ 追記 ]
SPACE + 2連続入力でTop/Bottom、SPACE + 3連続入力でFront/Back、SPACE + 4連続入力でRight/Leftのトグルができることを知ったので下記に動画を載せておきました。便利~。
SPACE長押しで一時的にビューツール選択状態になり、それに1~5を組み合わせるとビューポートの視点が変わるってのは以前ブログにまとめたんだけど、
— めんたいこの子 (@kickbase) August 16, 2019
SPACE+3 > SPACE+3
でFront/Backのトグルができる(勿論2~4も)のは知らなかった。
追記しておこう。 #Houdinihttps://t.co/SSbn4jXO4t pic.twitter.com/BlicyZUVsV
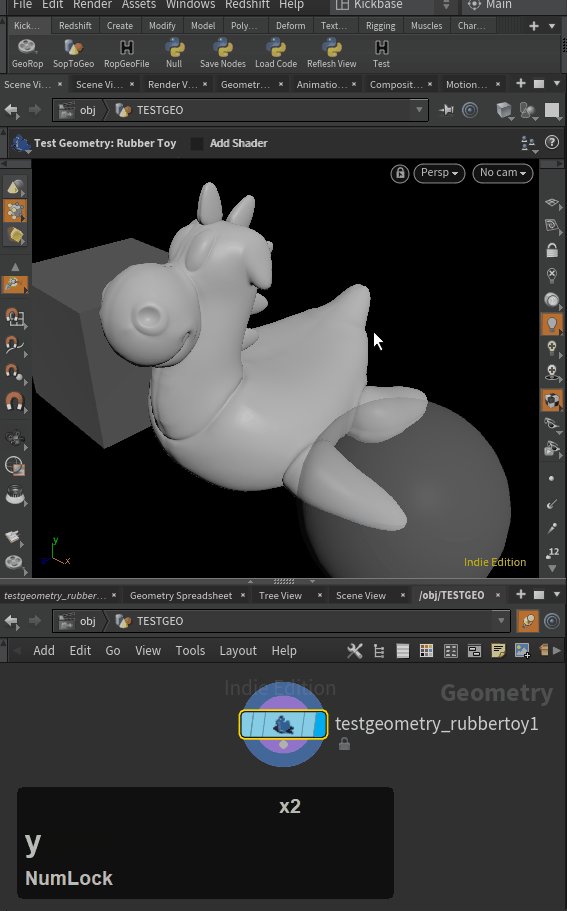
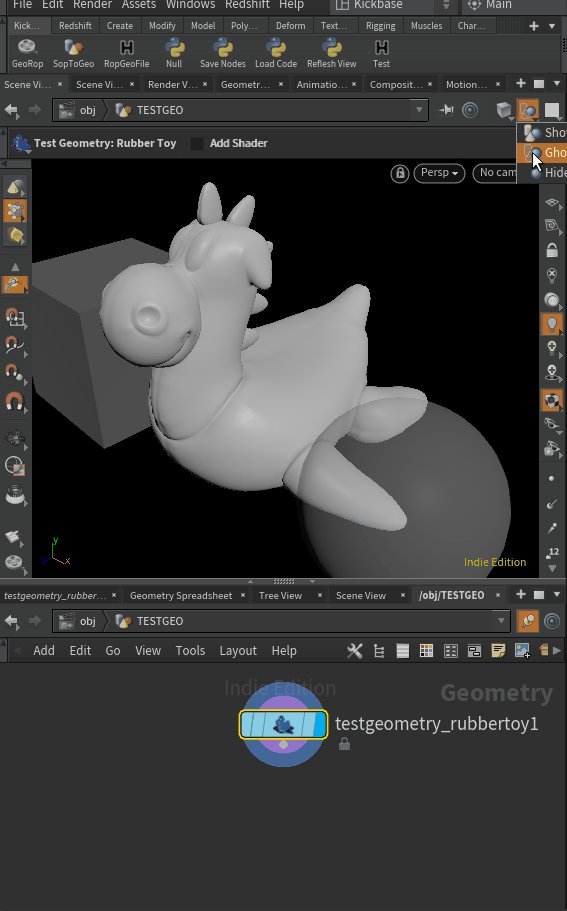
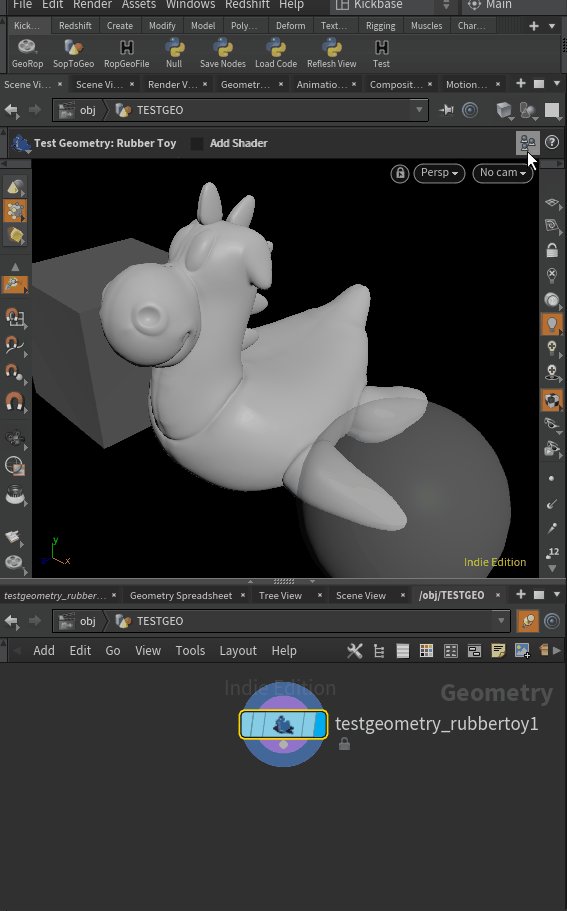
Other Objectsの表示トグル

こちらはMuterikuさんに教えていただきました。SPACE+Yで Ghost Other ObjectsとHide Other Objectsを切り替えられます。これは便利!
※ 動画の後半でGUIからの操作も行っています(途切れちゃってますがボタンの場所はわかるかと思います)。この操作と同じ意味合いです。
Wire Over Shadedのトグル

こちらもMuterikuさんに教えていただきました。Shift+WでShadedとWire Over Shadedをトグルできます。見栄え確認の際便利ですね。
Wキーでワイヤーフレーム切り替えはメジャーかと思いますが、こちらのホットキーも併用していきましょう。
ネットワークビュー上でのホットキー
マウスがネットワークビュー上にあるときのホットキーです。
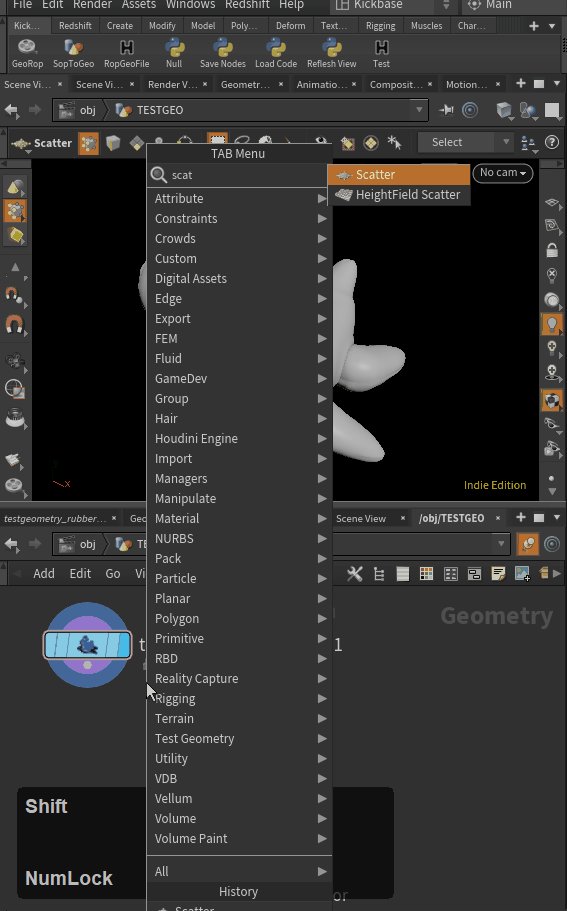
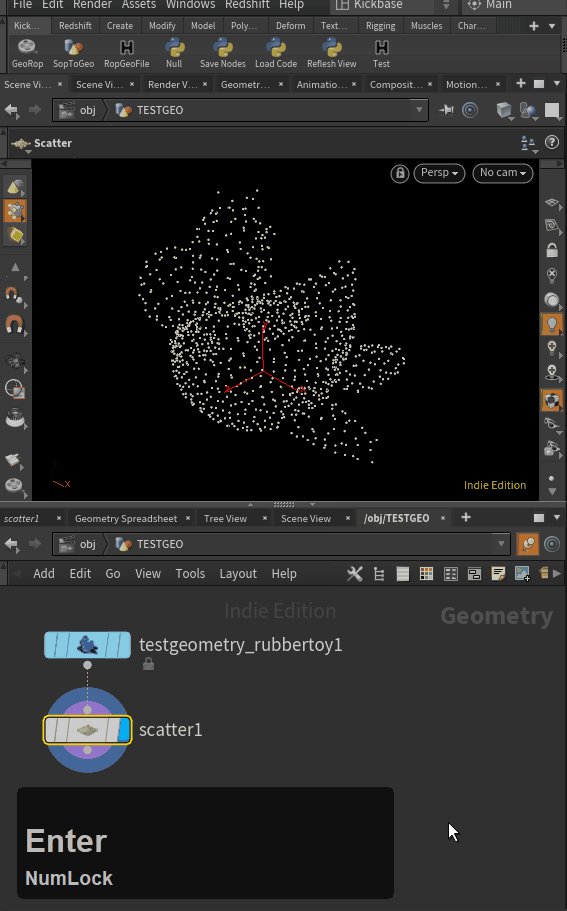
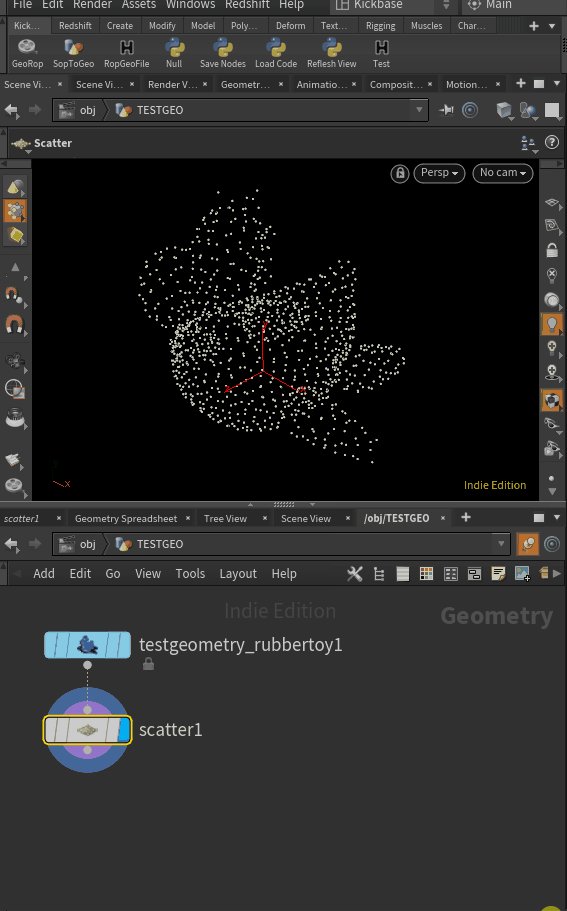
ノードを作成してDisplayフラグをオンに

ノードを選択し、作成するときShift+Enterで決定するとコネクトされてDisplayフラグもオンにしてくれます。皆さんすでに使っていると思いますが知ってると知らないとでは大違いなのでご紹介。
コネクタを選択してからノードを作成、その後Displayフラグをオンにするよりだいぶ効率的ですよ。
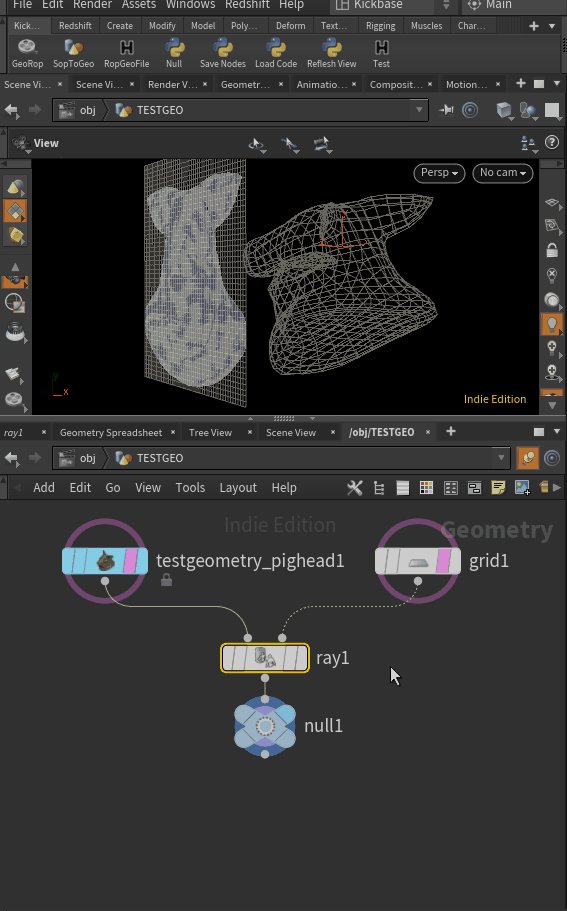
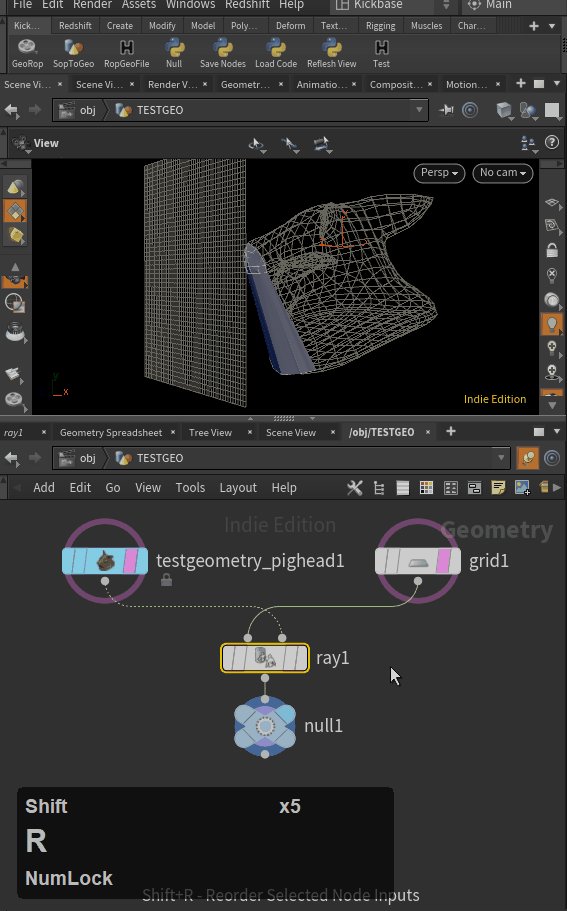
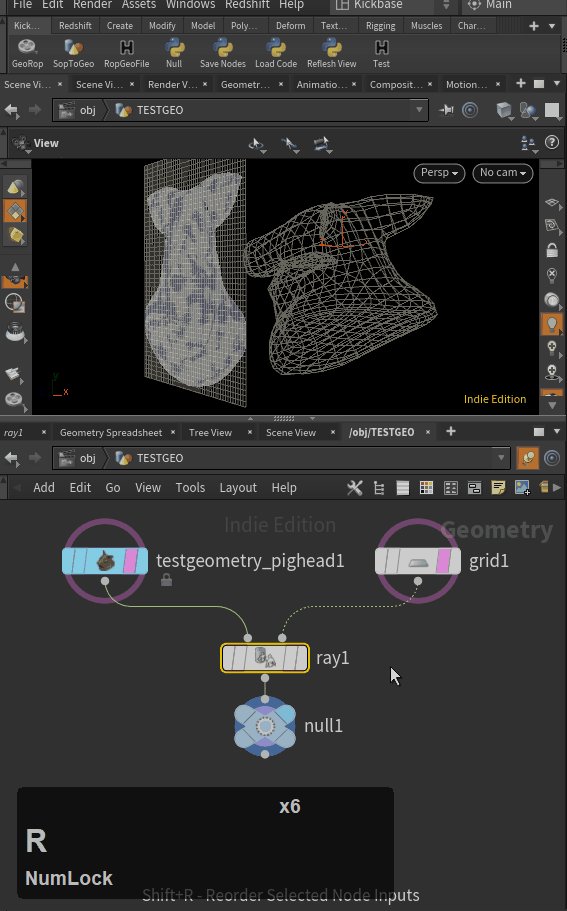
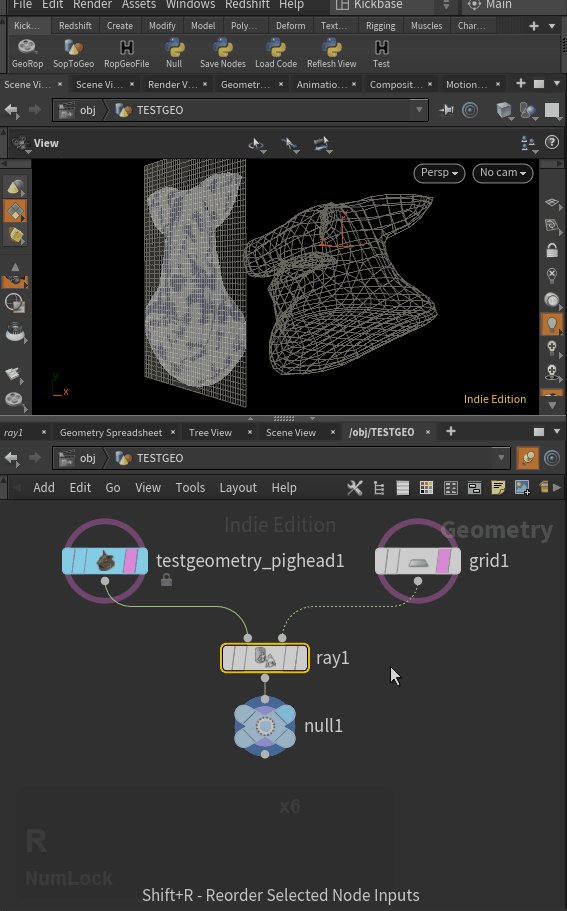
入力の入れ替え

複数入力を持つノードを選択し、Shift+Rで入力を入れ替えてくれます。つなぎ間違えを修正するときなど便利です。
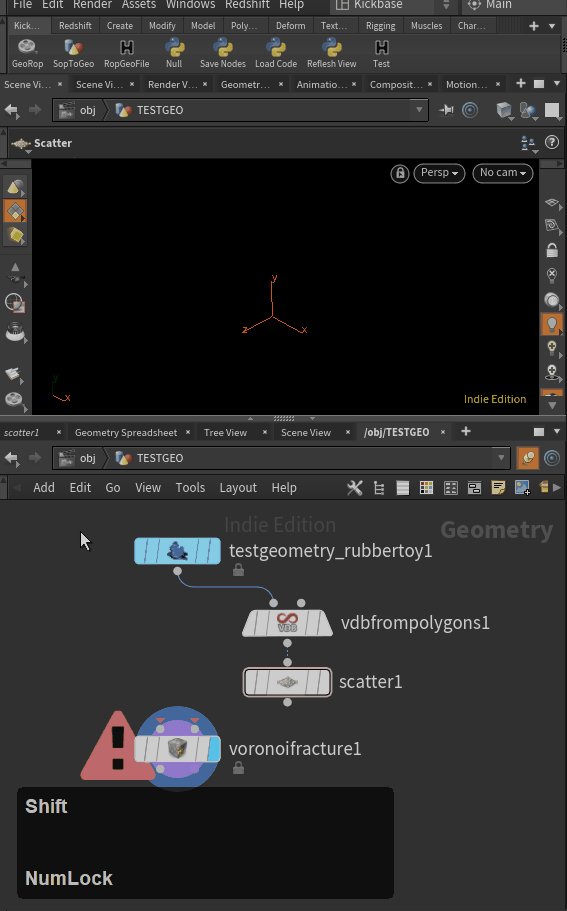
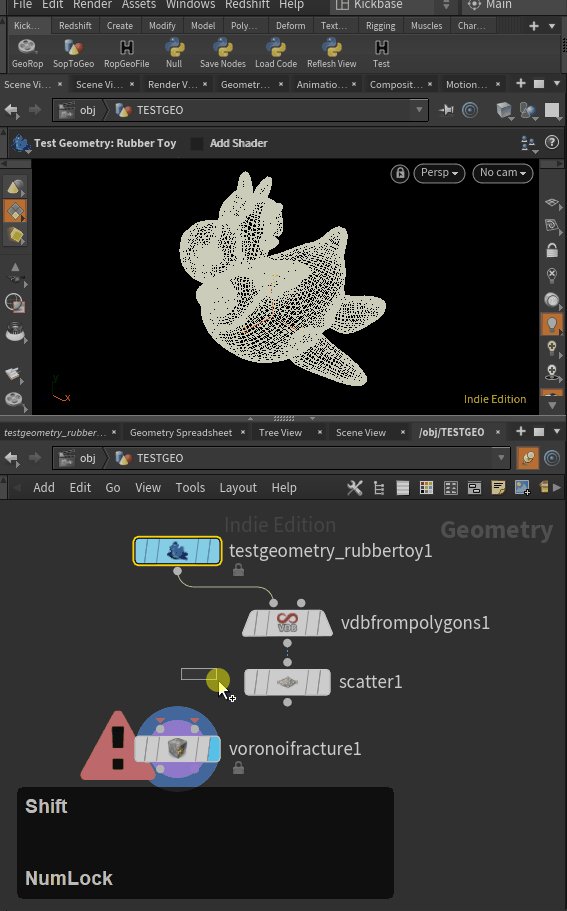
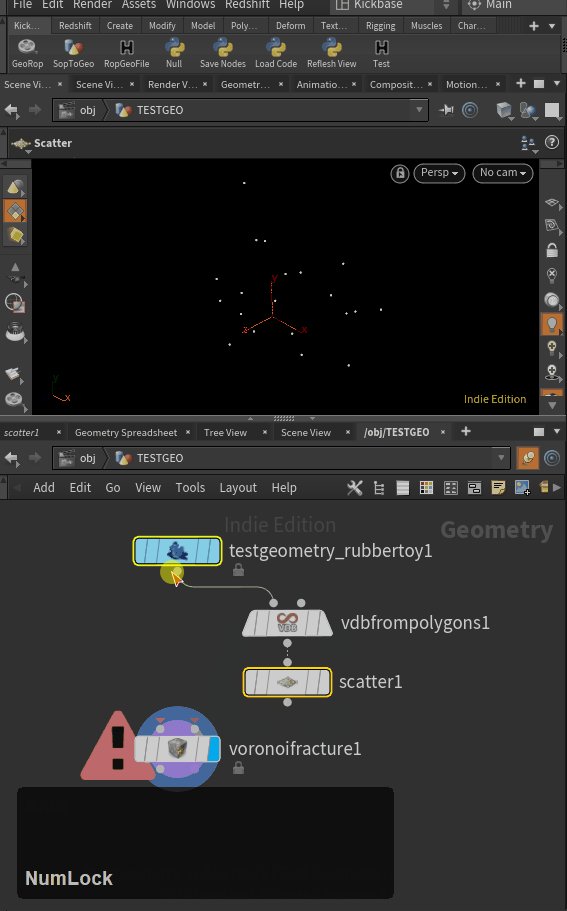
複数の入力を一気につなぐ

動画をご覧の通りですが、一本ずつつなぐよりはやいですね。
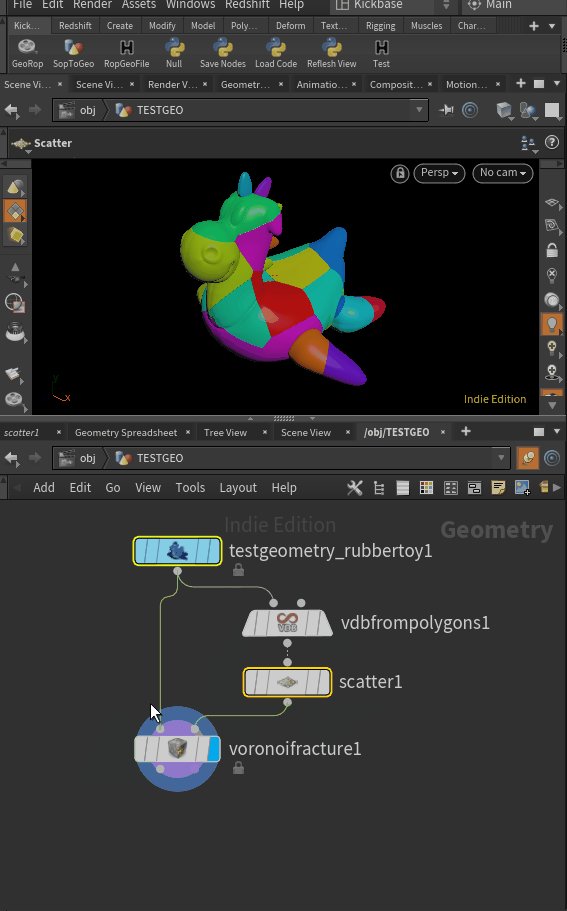
Mergeノードを作る

- ノードを複数選択
- コネクタからワイヤーを引っ張り
Altを押しながらクリック- Mergeノードが作成され、さらにワイヤーが伸びている状態なので、ここでOKならネットワークビューをクリック
Mergeはよく作るのでこのホットキーはおすすめです。このホットキーを知るまではit_ksさんさんのPythonスクリプトにお世話になっていました。
現在ぼくはスクリプトでMergeSOPを作成することはありませんが、Pythonコードの勉強になるのでご紹介しておきます。
参考サイト: ノードをマージ - Houdini Python 練習
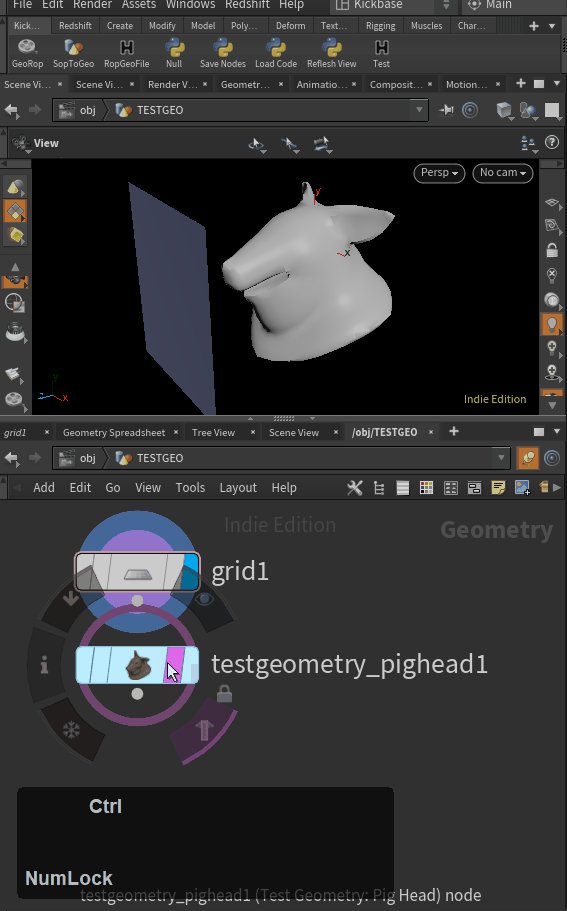
Slectable Templateフラグを立てる

ノードのピンク色のテンプレートフラグをクリックするとジオメトリがテンプレート表示になりますが、参考のため通常の見た目にしたいときがあります。その時にSelectable Templateを利用するとよいでしょう。
テンプレートフラグをCtrlを押しながらクリックすることでSelectable Templateにすることが可能です。
ちなみにSelectabe Templateはその名の通り選択可能なテンプレートですが、ぼくはDisplayフラグと同じ見た目にする用途で使うことがほとんどです。テンプレートのコンポーネントを選択する動画は下記をご参考ください。

Reference Copyをつくる

記事を書くきっかけとなったホットキーですが、ブログ記事にも記載しておきます。
Reference Copyを作りたいノードを選択し、Ctrl+Alt+Shift+ドラッグでOK。こちらも使用頻度は高いでしょう。
まとめ
ホットキーを使いながら、ストレスのないHoudiniライフを!