先日ぼくがディレクションをしている案件でAdobe XD(以下XDと略)を導入したのでその雑感をまとめます。作成したのはワイヤーフレーム(以下WFと略)のみでしたが、サイトデザインのメインツールに置き換え可能なポテンシャルを感じました。
本記事ではXDの魅力と疑問点について記載します。
本記事はXDを触り始めて数日間のライトユーザーが書いています。間違いなどあればご教示ください。
執筆時の環境
- Windows10 Pro
- Adobe XD 2019年5月アップデート*1
導入のきっかけ
いくつかあるのですが列挙すると下記の通りです。
- 以前ぼくがPOをやっていたプロダクトでデザイナがXDを使用しており、興味があったため
- XDのプラグインはUXP(Unified Extensibility Platform)と呼ばれるアーキテクチャの上で動作し、これはAdobe Extentionの今後の試金石になりそうであること
- 速度が出るプロトタイピングツールが欲しかったため(フォトショやイラレは手になじんでるとはいえプロトタイピングに主眼を置いたツールではない)
所感
軽い
まず起動が爆速。最近のフォトショやイラレに爪の垢を煎じて飲ませてやりたい。鼻をつまんで飲ませてやりたい。
操作感もキビキビしていてGOOD。頻繁にアップデートしている模様ですが、機能追加により重くならないでほしいと切に祈ります。
コンテキストを主軸にしたビュー構成
古き良きAdobeソフトは基本的に各ウィンドウは独立していて、ユーザーが行っている動作によってウィンドウの性質そのものが変更されることはありません。(既存のアプリのワークスペースはウィンドウのプリセット集であり、意味合いが異なります)
XDは大胆に、ワークスペースが切り替わるとツールバーの要素が変化したり、プロパティインスペクタが状況によって多種多様な役割をなしています。
これは「ユーザーが何をしたいか?」を主眼においたアプリケーションデザインであり、プロトタイピングツールとしてモダンな設計を採用したといえるでしょう。この設計のメリットは情報がユーザーに寄りそう点ももちろんですが、右クリックメニュー(文字通りコンテクストメニュー)が有効な手段であるという側面もあります。
蛇足ですがぼくのメインDCCツールはHoudiniであり、本ソフトもコンテキストを非常に重視した設計になっています。(Houdiniはいいぞ)
リピートグリッド最強説
皆さん付言していて今更感満載ですが、本当に素晴らしい。プロトタイピングツールの最も重要な機能をうまく抽象化し実装した素晴らしい機能だと思います。これがあるだけでXDを使う理由になるかと。
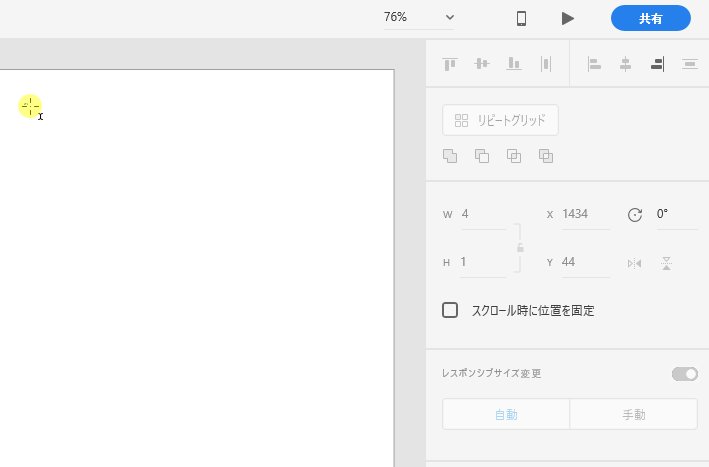
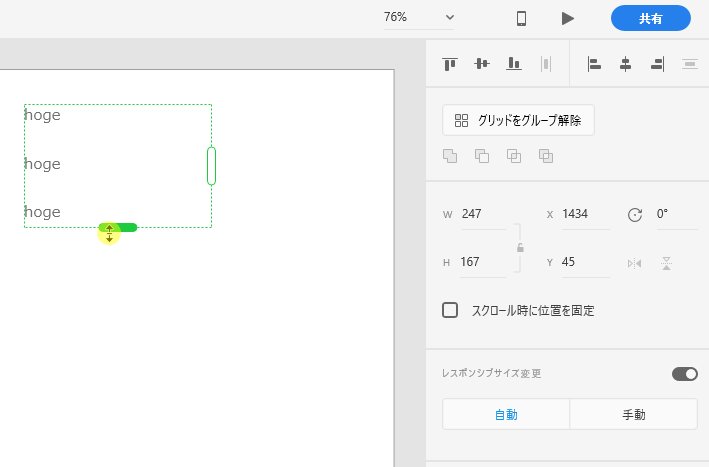
見飽きたやつですが一応デモを撮ってみました。手順は下記の通りです。
- エリア内テキストを作る(ポイントテキストでもよいのだけれど)
- リピートグリッド化してグリッドの幅を指定
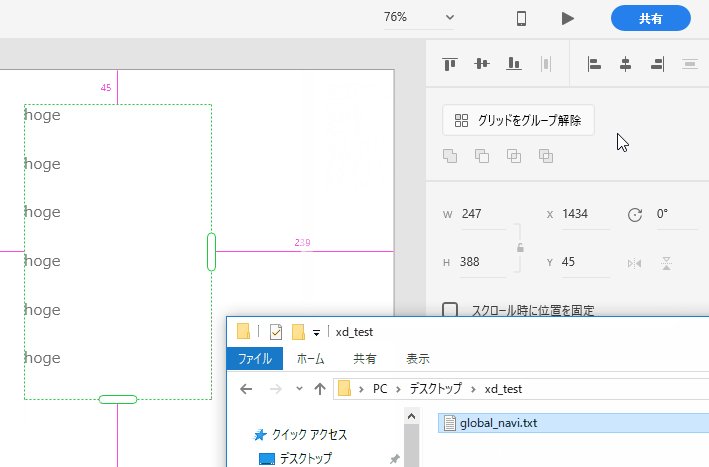
- テキストファイルをテキストエリアにドラッグ&ドロップ(テキストファイルはUTF-8で作ること)

ひゃー便利。
ショートカットベースの設計
XDは他のAdobe製品と比べツール数がかなり少ない設計となっています。(ダイレクト選択ツールなどは実装したかっただろうに、よく我慢しました。エライ。)
ツールが少ないということは覚えることが少ないということなので、より高速化するためにショートカットを使っていきましょう。その多くが頭文字ベースなので覚えやすいですよ。
| ショートカットキー(ホットキー) | ツール名 |
|---|---|
| R | 長方形(Rect) |
| L | 線(Line) |
| P | ペン(P) |
| A | アートボード(Art Board) |
もっとちゃんと覚えたい!ということで、Adobe公式が配布しているAdobe XDスターターキット内にデザインモードのショートカットキー一覧から、今後お世話になりそうなショートカットキーを追記しておきます。
| ショートカットキー(ホットキー) | 機能 |
|---|---|
| Ctrl +Shift + M | シェイプでマスク |
| Ctrl + R | リピートグリッド |
| Ctrl + 0 | 画面サイズに合わせる |
| Ctrl + 3 | 選択範囲に合わせてズーム |
| Ctri + Tab | ワークスペースの切り替え |
| Ctrl + Shift + C | アセットにカラーを追加 |
| Ctrl +Shift + Y | アセット |
| Ctrl + Enter | プレビュー |
元FlasherとしてはCtrl + Enterというショートカットキーはグッと来るものがありますね。
これできないの?
上述の通りXDは非常に魅力的なツールなのですが、細かいところで気になる挙動がありました。ここではそれらを列挙していきます。ただし、ぼくが間違っている・勘違いしているだけの可能性も大きいのでお詳しい方がいたらぜひ教えていただけると幸いです。
一時的に選択ツールに変更できない?
イラレではCtrlキーを押している間は一時的に選択ツールになるのですが、XDではならない模様。これはイラレに合わせてくれた方が直感的な挙動な気がします。
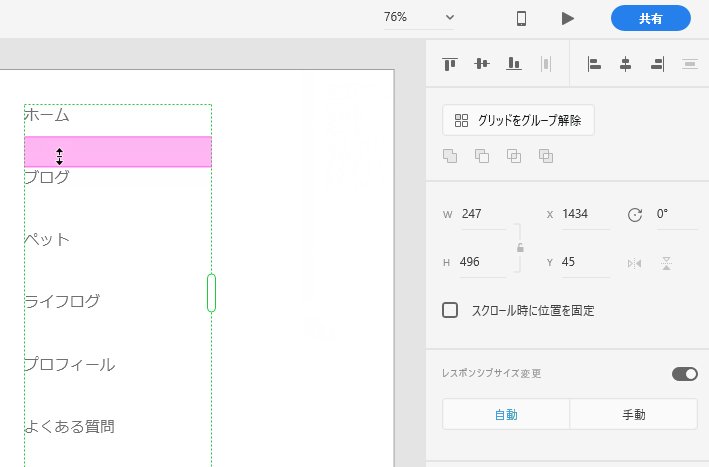
文字列長が違う複数の文字列の間隔を等しくしたい
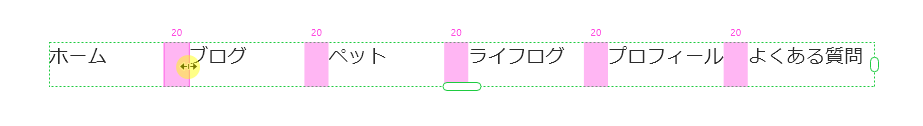
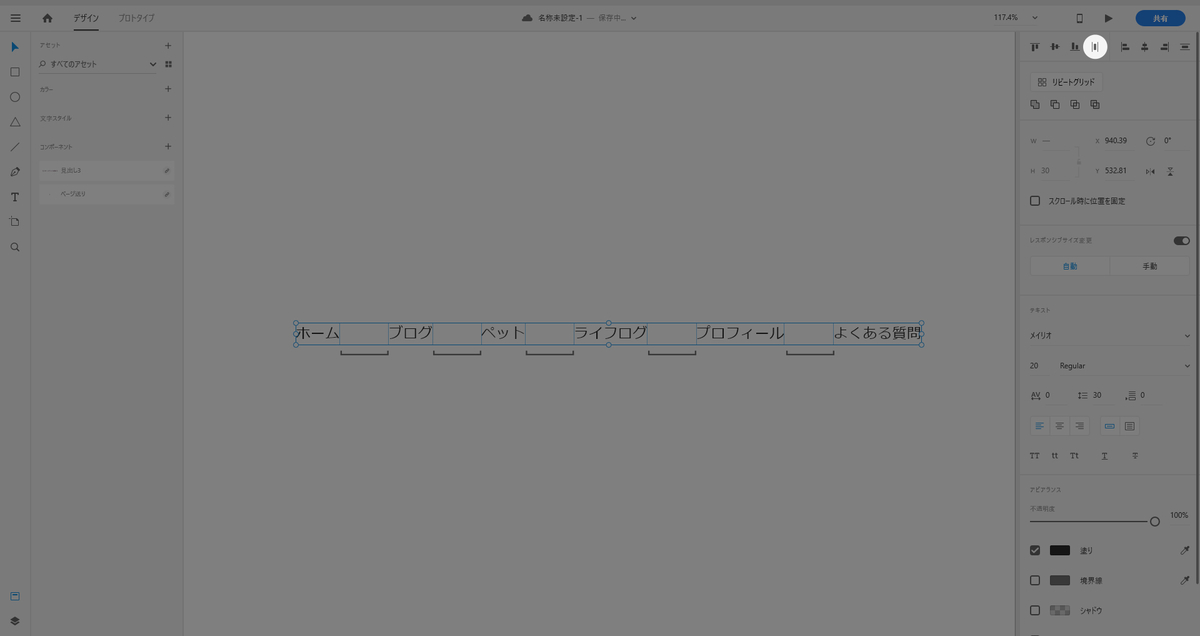
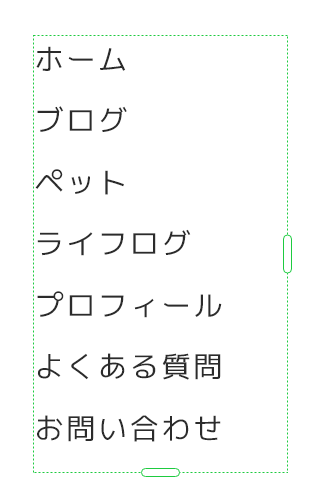
グローバルナビゲーションなどで、ボタンが等間隔に並んでいる場合などはリピートグリッドで一撃なのですが、文字列の違う文字列が複数あり、それらの間隔が等しい状態で並べるのがリピートグリッドではできない気がします。
下記画像の通り、文字の間隔は人間の見た目では等しく見えません。

リピートグリッドで作成してからグループ化を解除し、水平方向に分布を実行すれば実現できるのですが、破壊編集になってしまいます。

これ非破壊でできると嬉しいんですけどね。お客様のなかにXDマスターはいらっしゃいませんか?!
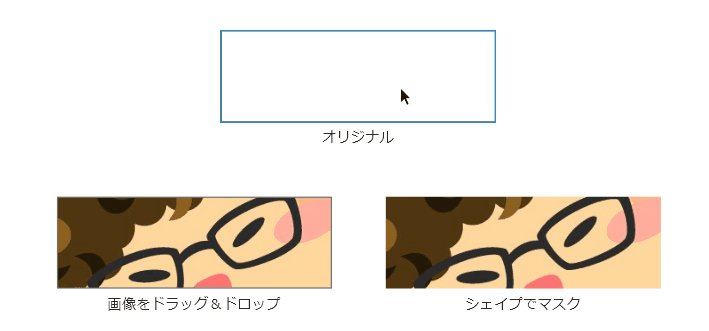
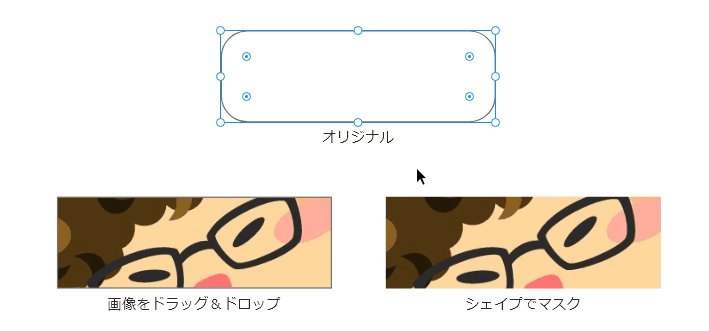
シェイプでマスク(C-S-M)したあとはベベルハンドルが使えない?(できた)
これはクリティカルではないんですが、アレ?と思ったので。
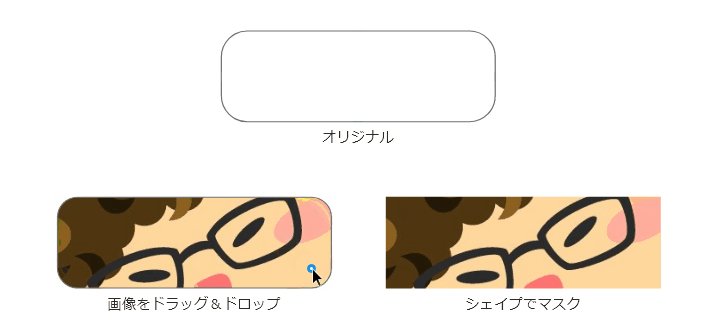
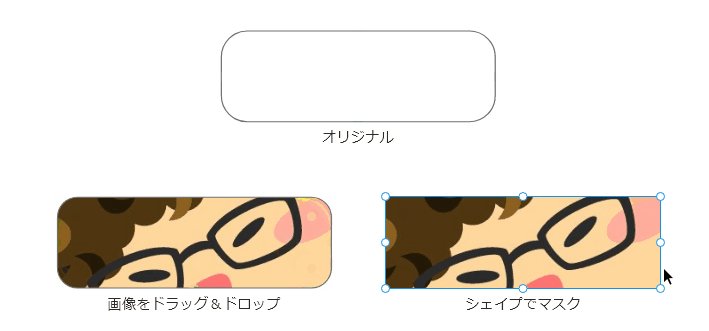
下記動画で「オリジナルの矩形」と「矩形に画像をドラッグ&ドロップしたもの」はあとから角丸に変形できますが、シェイプでマスクをした際はうまくいきません。内部的に何か違う処理なんでしょうか。

追記
Twitterでご教示いただきました!なるほど!!
御本人に届かない気もしますが。 #AdobeXD
— Risa Yuguchi (@risay) June 5, 2019
XDの「シェイプでマスク」は、Photoshopのシェイプマスクと一緒。一つのオブジェクトの中にマスクに当たるオブジェクトとマスクされるオブジェクト群がはいります。ダブルクリックでグループ編集状態にしてマスクに当たるオブジェクトの角を丸くしてください
動画にするとこんな感じ。

できた!わーい。Risa Yuguchiさん、ありがとうございました!!
備考
リピートグリッドの項目で作ったこちら。

テキストエディタにコピペすると下記のようになります。SVGになるんだ。へーおもしろーい。Unreal Engineみたーい。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="128" height="220" viewBox="0 0 128 220"> <defs> <clipPath id="clip-path"> <rect width="128" height="220" fill="none"/> </clipPath> </defs> <g id="リピートグリッド_18" data-name="リピートグリッド 18" clip-path="url(#clip-path)"> <g transform="translate(-730 -597)"> <text id="global_navi" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">ホーム</tspan></text> </g> <g transform="translate(-730 -566)"> <text id="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">ブログ</tspan></text> </g> <g transform="translate(-730 -535)"> <text id="ショートカットキー_項目-3-2" data-name="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">ペット</tspan></text> </g> <g transform="translate(-730 -504)"> <text id="ショートカットキー_項目-3-3" data-name="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">ライフログ</tspan></text> </g> <g transform="translate(-730 -473)"> <text id="ショートカットキー_項目-3-4" data-name="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">プロフィール</tspan></text> </g> <g transform="translate(-730 -442)"> <text id="ショートカットキー_項目-3-5" data-name="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">よくある質問</tspan></text> </g> <g transform="translate(-730 -411)"> <text id="ショートカットキー_項目-3-6" data-name="ショートカットキー_項目-3" transform="translate(730 614)" fill="#2b2b2b" font-size="16" font-family="RictyDiminished-Regular, Ricty Diminished"><tspan x="0" y="0">お問い合わせ</tspan></text> </g> </g> </svg>
参考リンク
まとめ
今回作ったのはトップページのWFだけだったのでプロトタイプモードはほとんど使わなかったのですが、慣れれば爆速でトライ&エラーができ、非常に高い生産性を誇るツールとなるでしょう。今後ぼくのメインツールのひとつになること確実な感触でした。
XD! なじむ 実に! なじむぞ フハハハハハ
*1:現状XDのバージョンナンバーの確認方法がわからないのでこの書き方で