今回はIllustratorの環境設定、「オブジェクトの選択範囲をパスに制限」をスクリプトでトグルする方法について解説します。また、作成したスクリプトをSPAiやJSX Launcherに登録し、実際に使用する方法をご紹介します。
- 「オブジェクトの選択範囲をパスに制限」を知らない方
- 環境設定の項目にJSXでアクセスする方法を知りたい方
- スクリプトランチャーって何?という方
にオススメの記事となります。
ちなみに例のごとく解説が長くなってしまったので記事を分割します。
今回は「オブジェクトの選択範囲をパスに制限」そのものの解説とし、JSXの作成と解説・ランチャーの使用方法などは次回以降記事にしていきます。
執筆時の環境
- Adobe Illustrator CC 20.1.0 (現時点の最新バージョン)
- OSX 10.9.5
※操作の動画はMouseposeというソフトでクリックポイントに黄色い円を表示させています
「オブジェクトの選択範囲をパスに制限」について
スクリプトを書く前に、そもそも「オブジェクトの選択範囲をパスに制限」オプションを理解していなければなりません。このオプションは数ある環境設定の中でもIllustratorの操作性に大きく関わるものだと思っているので、ご存じない方はぜひこの機会に試してみてください。
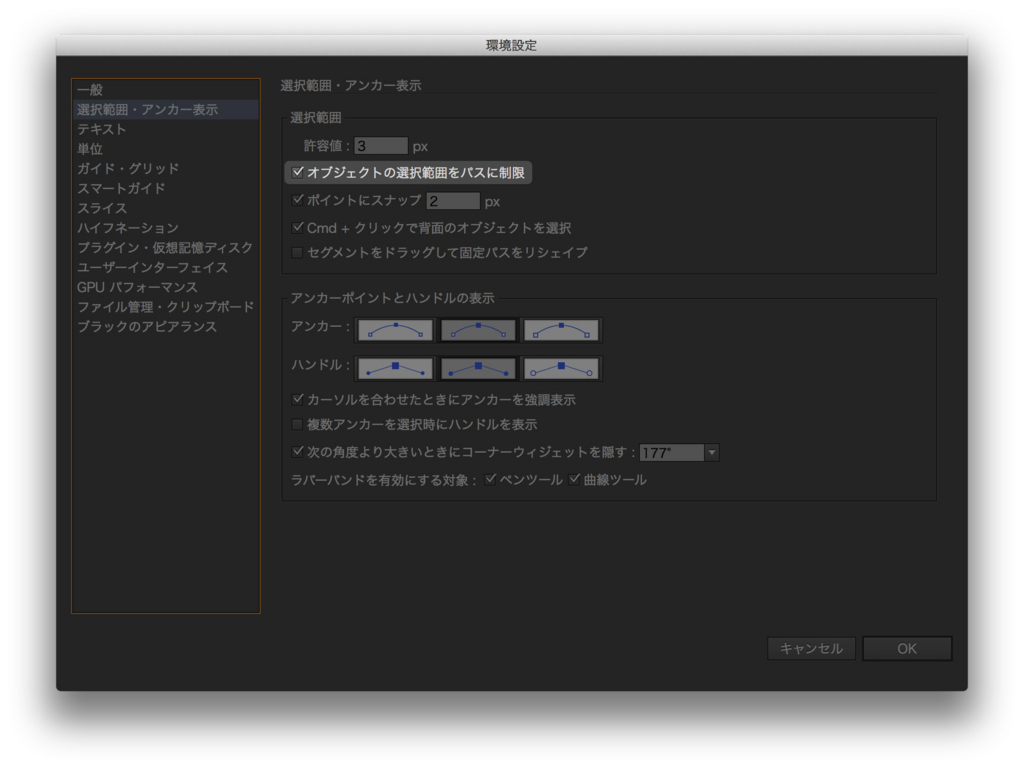
このオプションは、メインメニュー > Illustrator CC > 環境設定 > 選択範囲・アンカー表示にあります。

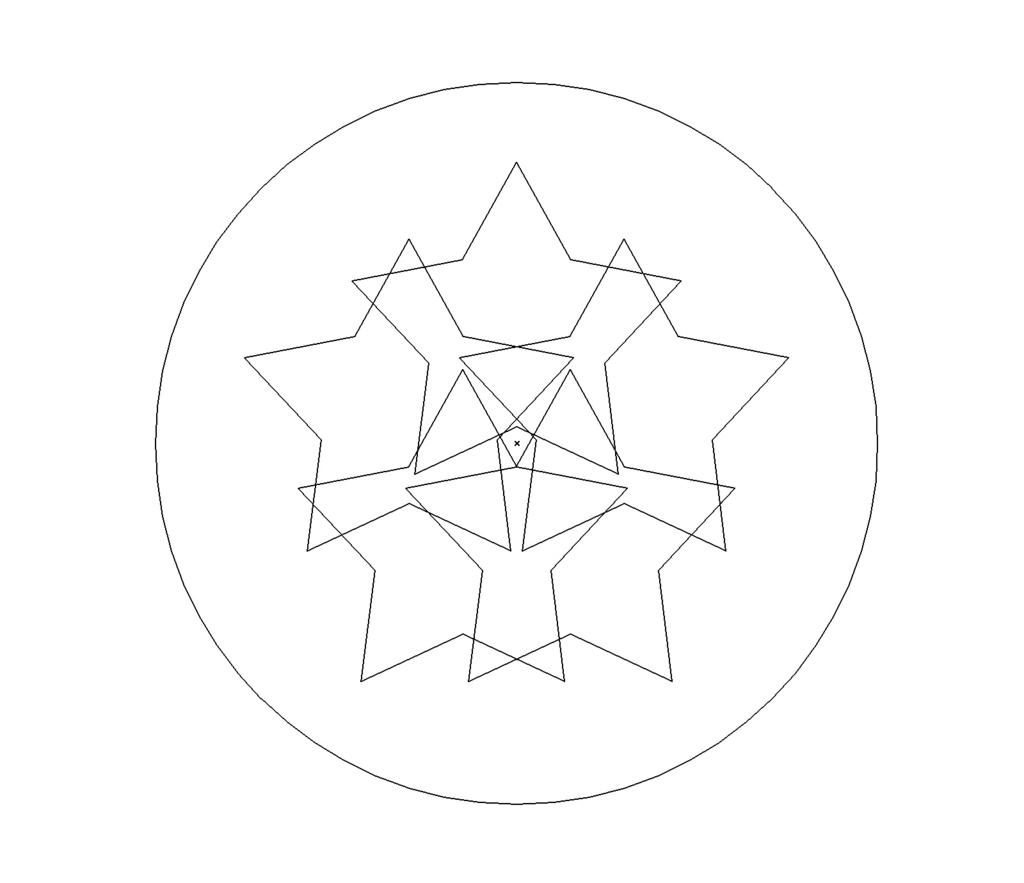
今回の説明に使うのは下記のようにいくつものパスが重なり合っている状態のデータです。ビューポートとアウトライン表示(cmd+Y)の画像を両方貼っておきます。


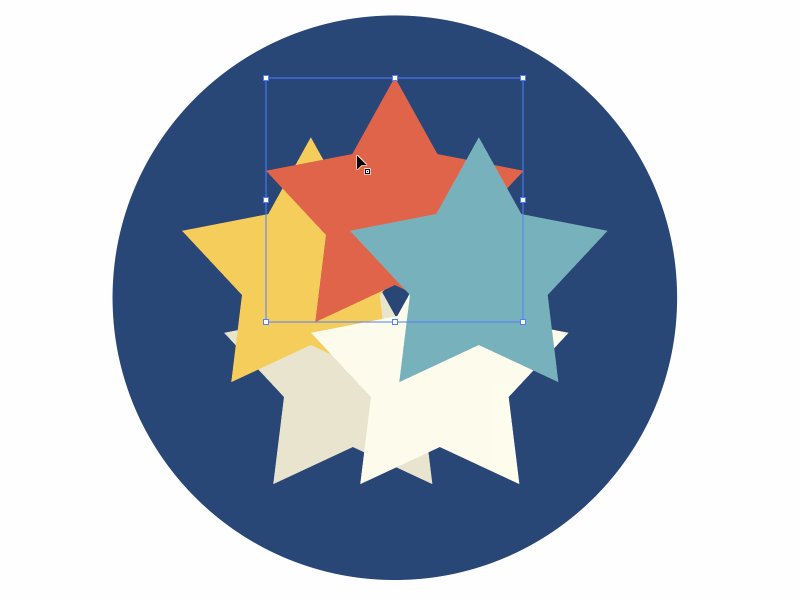
デフォルト(「オブジェクトの選択範囲をパスに制限」はオフ)

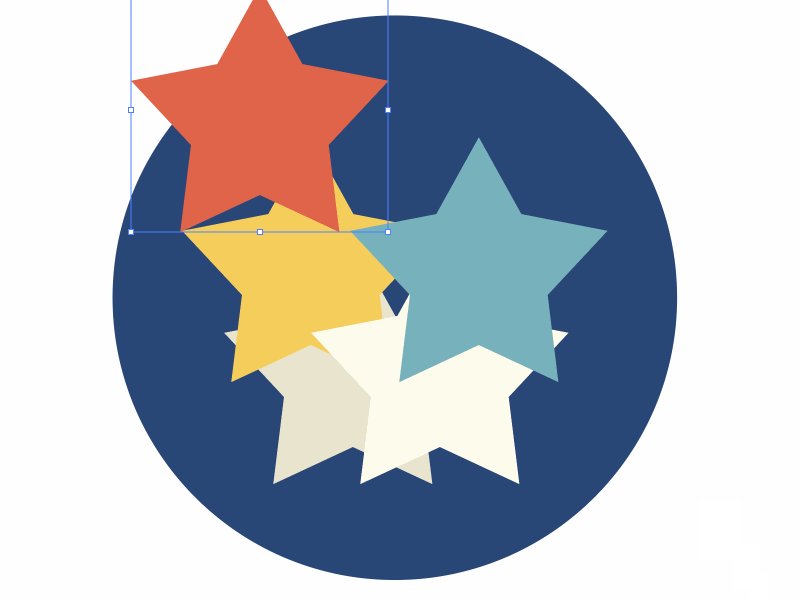
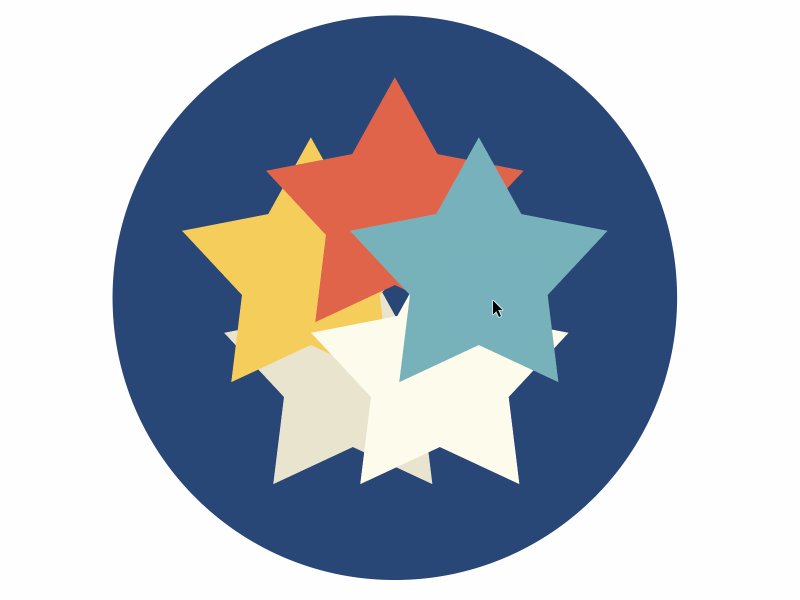
オブジェクトの選択、移動は選択ツールでオブジェクトの面をクリックorドラッグすればOKです。Illustratorユーザなら当然の挙動かと思います。
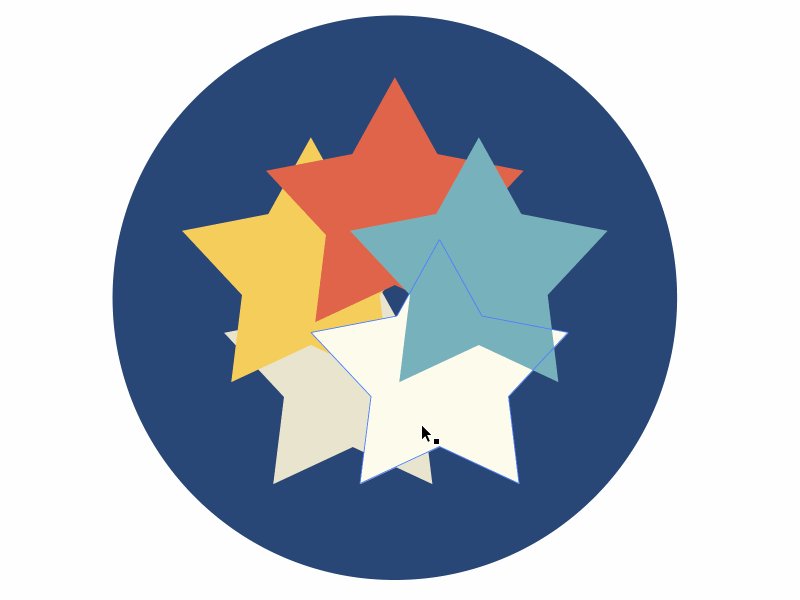
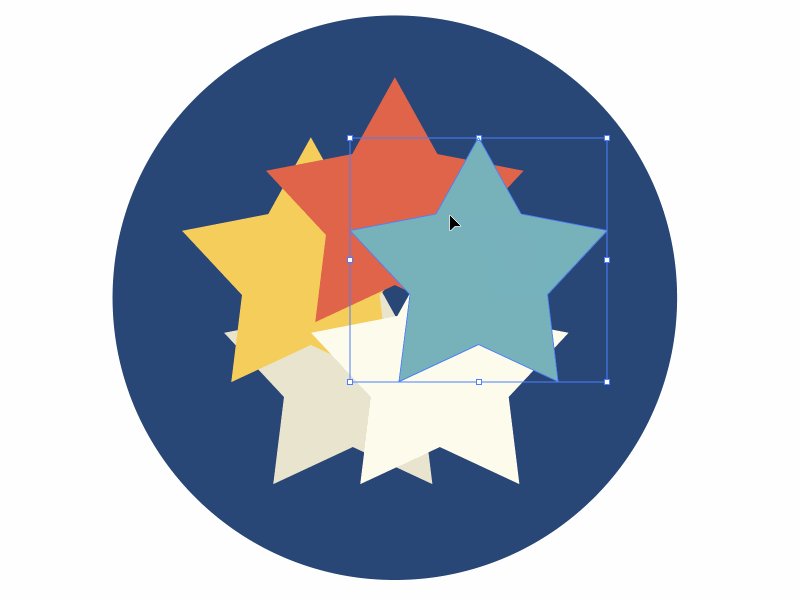
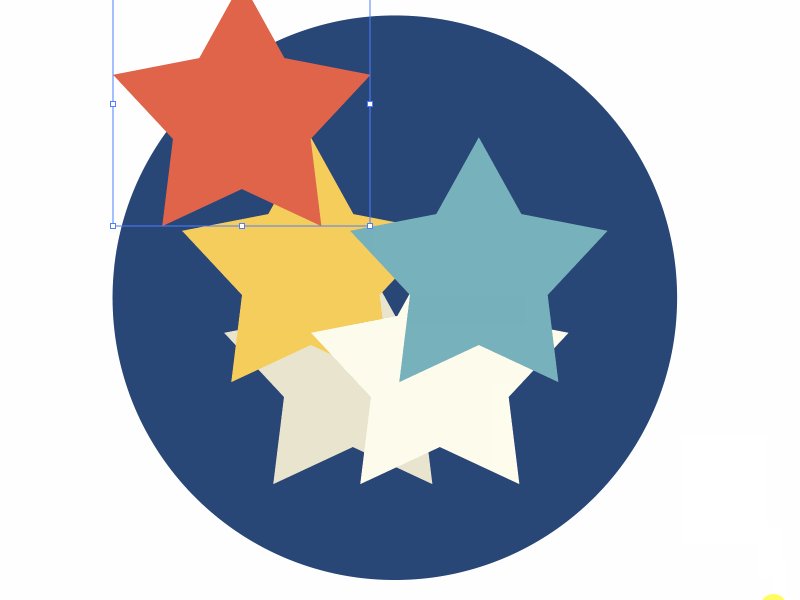
「オブジェクトの選択範囲をパスに制限」をオン

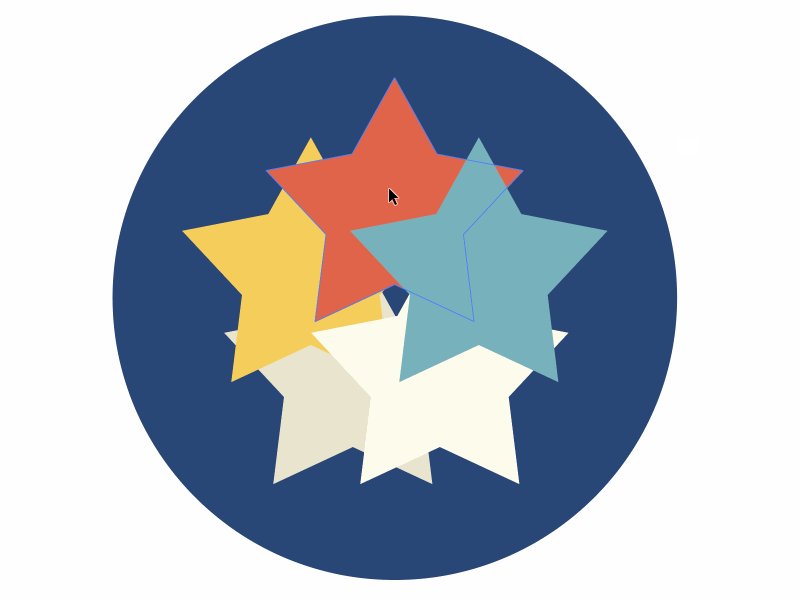
同様に選択ツールを使っていますが、オブジェクトの面をクリックしても選択されません。パスの真上をクリックしたときまたは、パスをまたぐようにドラッグすると選択ができるようになります。
少し操作に慣れが必要ですが、このオプションのメリットは複雑に折り重なったパスを正確に選択できる点と、大きくズームしたときなど、選択解除をするのが難しい場所でも簡単に解除を行える点です。
このオプションはデフォルトでオフですが、ぼくは常にオンにして使っています。このオプションなしではうまくIllustratorを扱えないほどです。
まとめ
「オブジェクトの選択範囲をパスに制限」オプション、いかがでしょうか。今回はそこまで複雑なオブジェクトではありませんでしたが、実際のイラストレーションにおいてはもっと複雑な重なり合いが発生することと思います。こんな感じで。

本オプションを利用することで、柔軟なオブジェクト選択の一助となれば幸いです。